Webアプリを作るというと非プログラマにとっては、「うわー、難しそう」と調べもせずに尻込みしていまいます。
私もそうでしたが、世界のお天気の晴れ曇り雨や気温など、情報として一式そろったAPIはあるということなので、これならできそうだとアプリ作成にチャレンジしてみました。

APIを組み込むだけでそれなりにアプリとして出来上がったので、自信になりました。
チャレンジしてみて良かったです。
今回使用するAPIは「OpenWeatherMap」です。
API「OpenWeatherMap」でお天気表示アプリ
出来上がったものがこちらです。
地域を選ぶと、天気、気温、湿度を表示します。
OpenWeatherMapとは
世界各地のJSONデータをAPIとして提供している「OpenWeatherMap」を使うと、自分で簡単に世界のお天気アプリを作ることができます。
- 現在の気象情報
- 時間ごとの天気予報
- 16日ごとの天気予報
など様々なお天気アプリを作成できます。
天気は、あらかじめ用意されているお天気アイコンで表示することもできます。
「晴れ、雪、曇」というテキストではなく、太陽マーク、雪のマーク、雲のマークのように画像で表示できます。
今回作成するお天気アプリで使用する技術
API「OpenWeatherMap」で上記の作例のお天気アプリを作る時、必要となる技術は次のとおりです。
- CSS/HTML5
- AJAX/API
- JavaScript
- Visual Studio Code ←最近のお気に入りです。その他のエディターでももちろんOKです。
API「OpenWeatherMap」の使い方
API「OpenWeatherMap」は初回のみサインアップが必要となります。
OpenWeatherMapをはじめて使う場合
初回だけサインアップが必要ですが、利用は無料です。
- OpenWeatherMapにサインアップする。
APIキーを取得します。 - API呼び出し時に取得したAPIキーを使う。
例:API call:
http://api.openweathermap.org/data/2.5/forecast?id=524901&APPID={APIKEY}
だとすると
{APIKEY}が登録時に取得したAPIキーとなります。
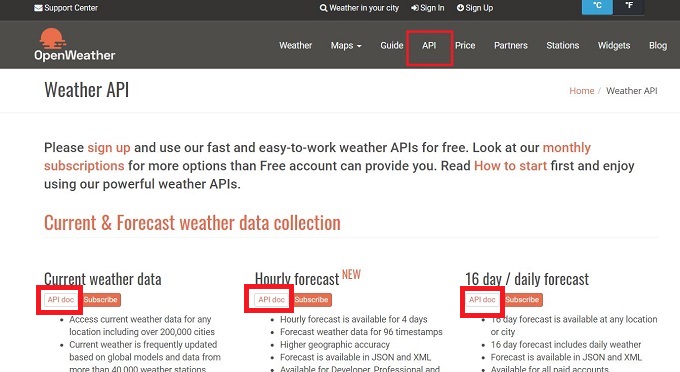
OpenWeatherMapのリファレンス
OpenWeatherMapの都市IDなどリファレンスの場所が見つけにくいですが、トップページよりAPIメニューに入り、API docsに詳しく書かれています。

また、bulkファイルはBulk downloadingのページで提供されています。
お天気アイコンを表示させる
API「OpenWeatherMap」では、下記のように晴れ・曇・雨・・などテキストで表示するだけでなく、お天気アイコンでも表示できるようにあらかじめアイコンのpngが用意されています。
![]()
お天気をアイコンで表示させたいときは、つぎのようにお天気アイコンのpngを表示するように指定を追加します。
switch (json.weather[0].main){
case ‘Clouds’:
$(“#weatherMark”).html(“<img src=’http://openweathermap.org/img/w/04d.png’ >”);
break;
case ‘Snow’:
お天気アプリのソース
ソースはこちらです。
以下で紹介するサンプルでは、日本人が使用するという想定なので、華氏でなくて摂氏で表示させています。
index.html
weather.css
まとめ
フリーのAPI「OpenWeatherMap」を使ったお天気アプリの作り方をサンプル付きで紹介してきました。
感想としては、一つアプリを自分で作ったらかなり自信がわきました。
そしてアプリ作成へのハードルも下がりました。
一度自身の手で、作成してみることをおすすめします。