「ご用は何でしょうか?」とお伺いを立ててくるチャットボットのボックスを配置しているWebサイトも増えました。

私、プログラマではありませんがチャットボットを作ってみたいです。
シンプルなチャットボットの作り方教えてください。
作ったチャットボットは自分のサイトに組み込みたいです。
本記事では、このようなエンジニアでもプログラマでもない方向けに、DialogFlowというサービスを使ってチャットボットを作り、既存のWebサイトに組み込む方法を説明しています。
DialogFlowとは?
DialogFlowとは、音声認識・音声合成・自然言語処理などを使ったチャットボットを作成できるサービスです。
DialogFlowの特徴は次のとおりです。
- ブラウザから簡単に操作できる
- Google Home やスマホの音声会話アプリも作成できる
- ほぼプログラムを書く必要がない
- 作成したチャットボットは一般公開もできる
- 自分のWebサイトに作成したチャットボットを埋め込むことができる
- Google AssistantやFacebook Messenger、Twitter、 Lineなど、さまざまなチャットサービスと連携させることができる
チャットボットを作るというとプログラマーではないと無理と思う方が多いですが、次のように誰でも簡単に作れます。
Dialogflowでチャットボットを作ってみた
言語解析エンジン「Dialogflow」でチャットボットを作ってみました。
エンジニアではない筆者ですが、想像よりも簡単に作れてびっくりというのが正直な感想です。
たった3時間でこんな感じに入力した語に対し、返答が帰ってくるアプリに。
なお、こちらのサイトを参考にさせていただきました。ありがとうございます!
では、「Dialogflow」によるチャットボットの作り方をどうぞ。
チャットボットを作成しWebサイトに組み込む
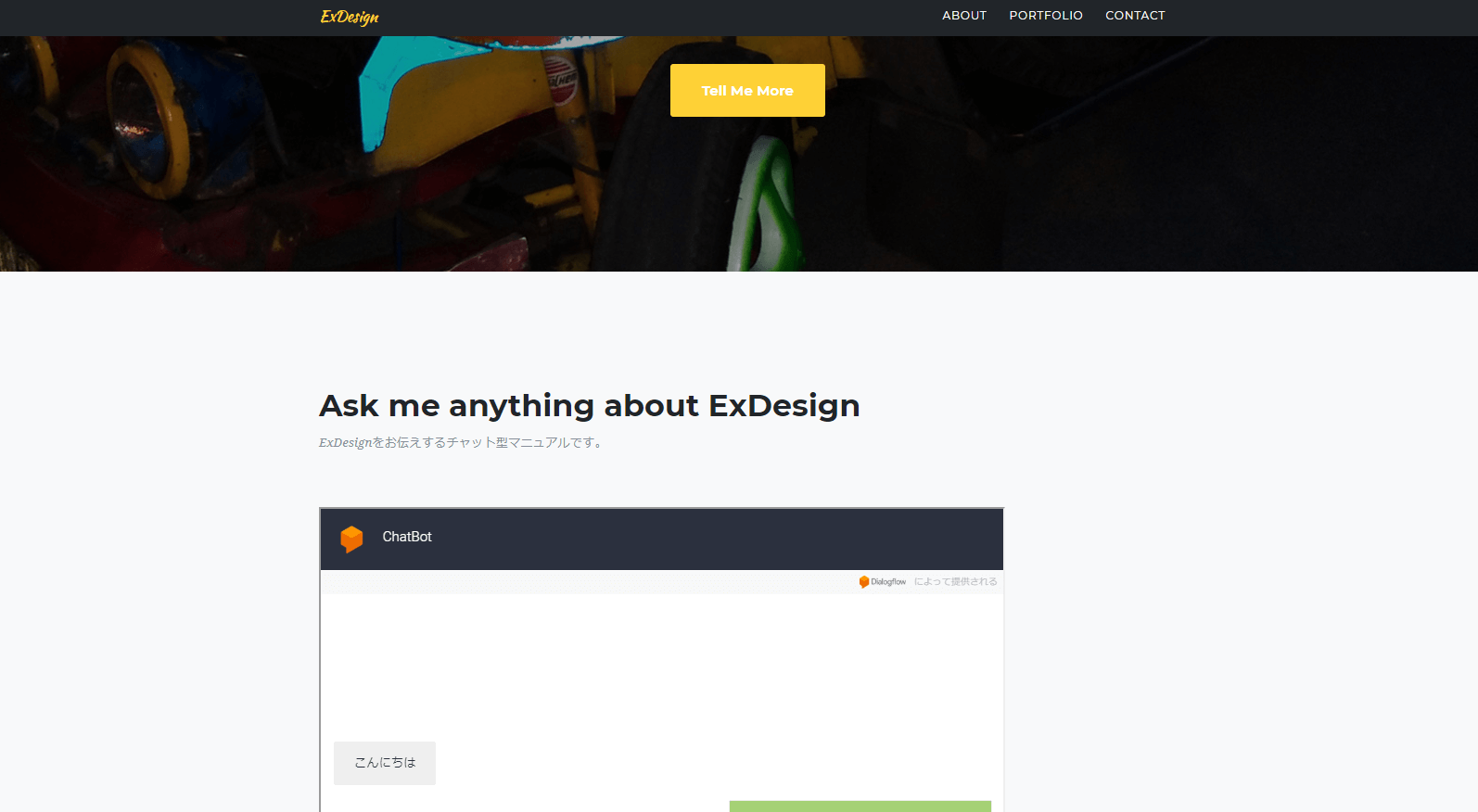
今回の作例では、チャットボットを作った後、自分のWebサイトに組み込むことをやってみます。
Webサイトに作成したチャットボットを組み込みこんだ後は、次のようになります。
チャットボットの中身を作る
早速チャットボットの中身と会話部分を作成します。
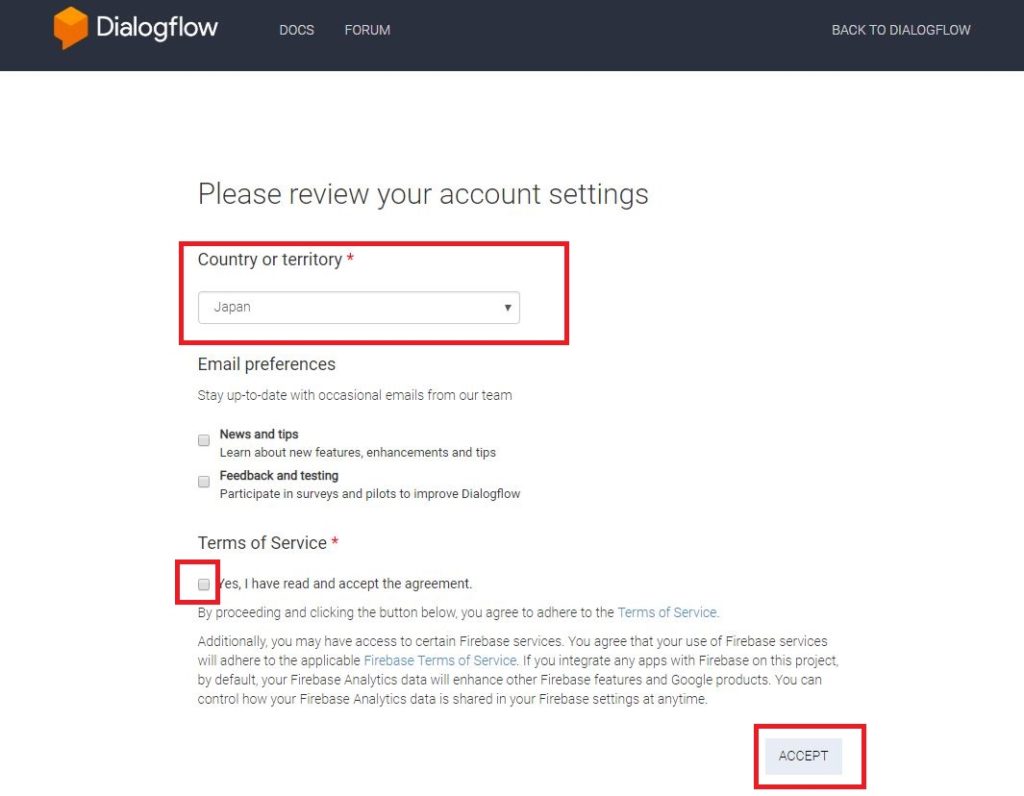
1. Dialogflowのコンソールにログイン。
Googleのアカウントでログインします。
国名と使用規約だけ入力して、ACCEPT。

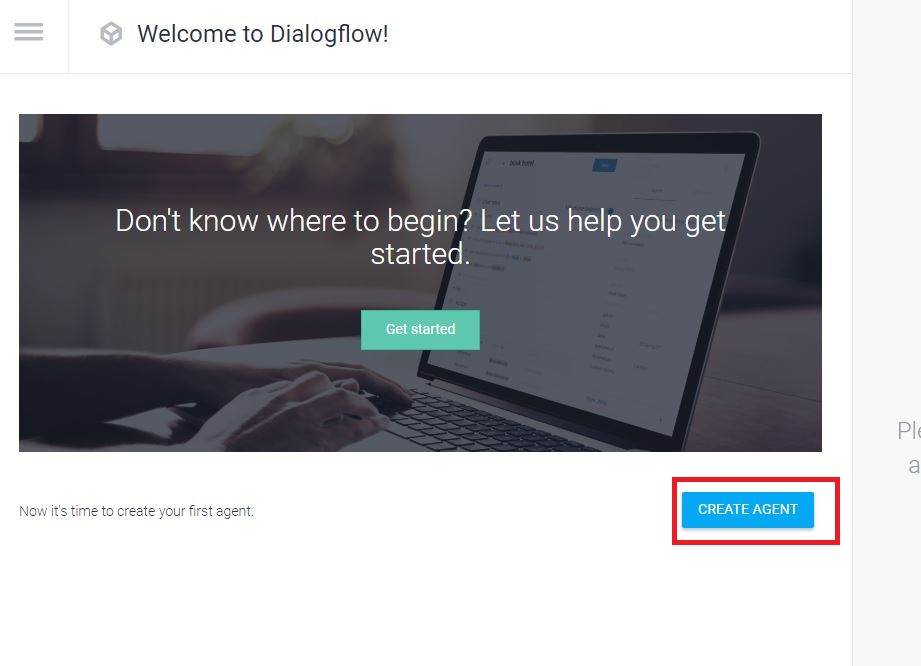
2. 「Create Agent」をクリック

AGENT作成後、チャットのストーリー作りの部分は、こちらの参考にさせていただいたサイトが詳しいので説明を譲ります。
さて、今回の作例では、作ったチャットを既存のWebサイトに組み込みたいのですが、組み込み方法の情報が見つからなかったため、以下で詳しく説明します。
Dialogflowで作ったチャットボットをWebサイトに組み込む
チャットボットの中身ができたら次の要領で既存のWebサイトや他のアプリに組み込みます。
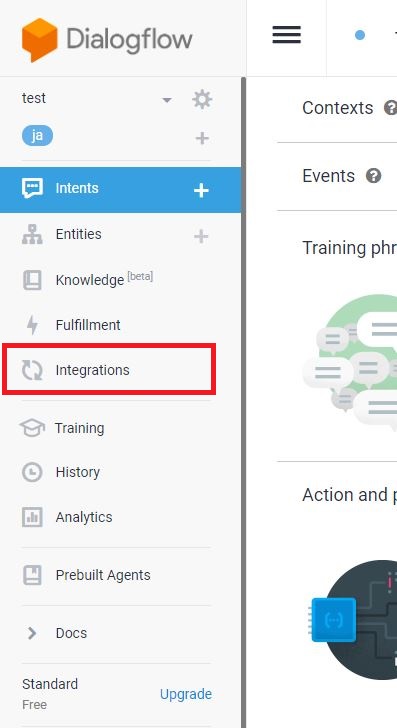
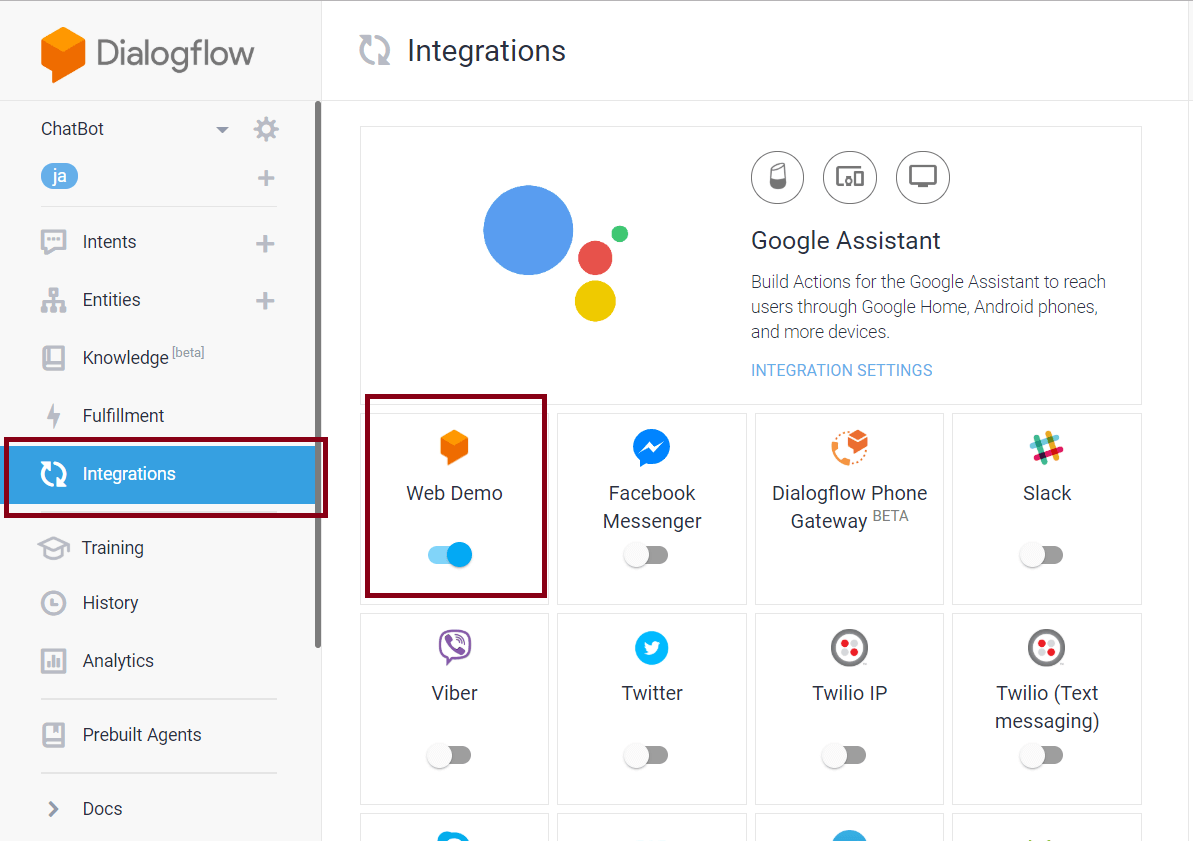
1. 「Integrations」をクリック

2. 「Web Demo」とクリック。
ここではWebサイトに貼り付けたいので「Web Demo」を選んでいますが、FacebookやTwitterなど組み込み先に合わせて選択してください。

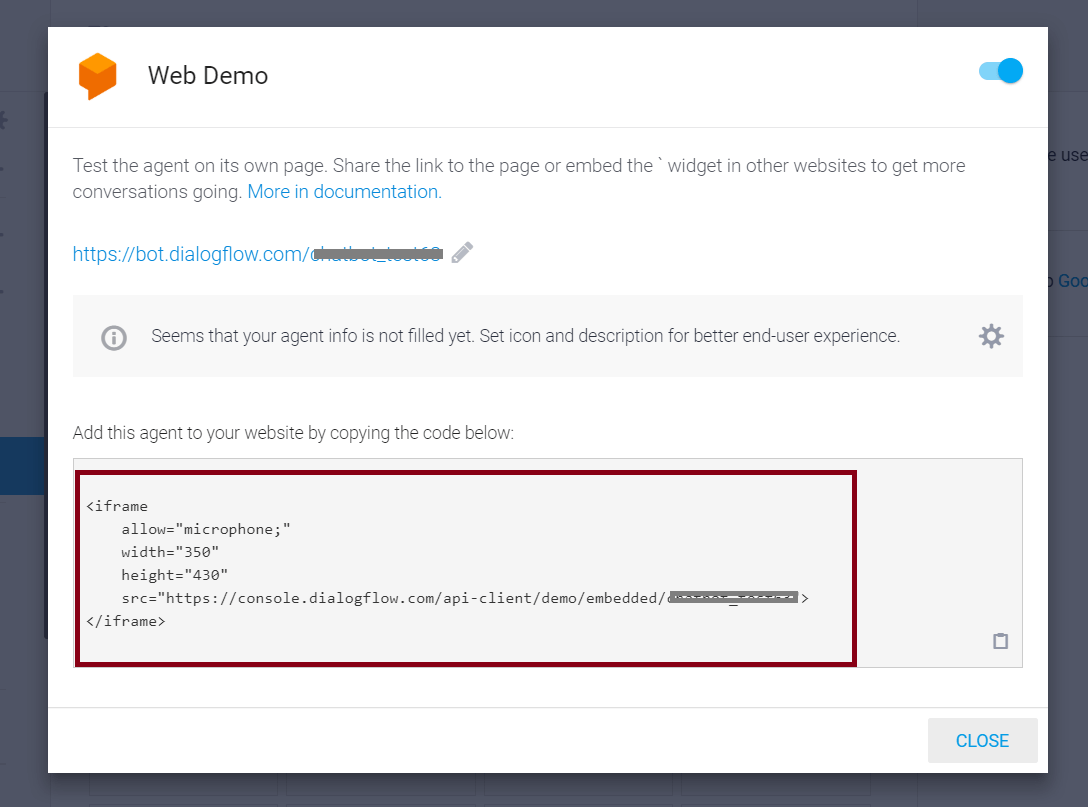
3. 出てきたiframeのコードをコピーする。

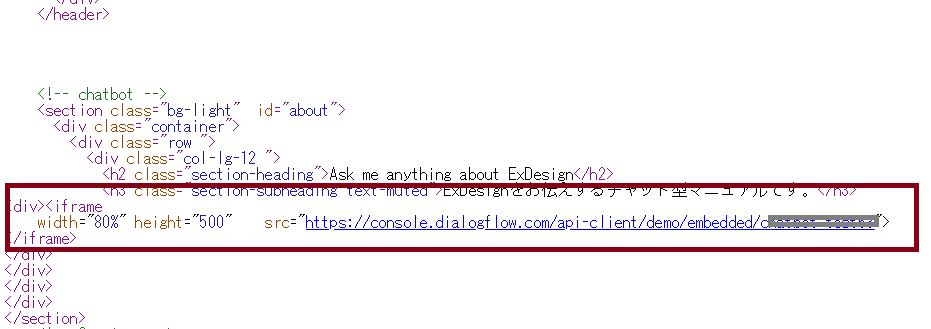
4. 自分のWebサイトにペタッと貼り付ける。
width/heightその他スタイルは適宜変更できます。

おわりに
本記事では、言語解析エンジン「Dialogflow」でチャットボットを作り、既存のWebサイトに組み込む方法を説明してきました。
筆者はプログラマーではありませんが、Dialogflowを使って簡単にチャットボットが作れました。
チャットボット作りは趣味としても面白いので、是非、チャレンジしてみてくださいね。