SVGで作成したアイコンの色が変えたいです。
作りたいのは以下のように動くものです。
●SVGアイコンにhoverすると色が変わる
●色変化はふわっと遅延させて変化
●SVGはillustratorからの書き出しで
●スクロール時にSVGアイコン色変化もする
今日も模写に励んでいる筆者ミミウサです。
svgもすごく面白いですね。筆者もそうですが、DTP/イラストからWebに入ってきた方には案外とっかかりやすいと思いました。
本記事では「SVGのアイコンにhoverでふわっと色を付ける(SVG, CSS)方法」と「SVGのアイコンにスクロールで色をつける(JavaScript)方法 」をご紹介します。
SVGのアイコンにマウスオーバーでふわっと色がつくスクリプト(SVG, CSS)
マウスオーバーでアイコンや色が瞬時にくるくる変わるとき、人間の目はついていけないのでストレスとなります。
マウスオーバーでのリンク色の変更は、ゆっくり変わってかつ色変化量も少ない方が人間には見やすいですよね。
SVGのアイコンをhover時に色を変化させるときに、ゆっくりとふわっと色が変わって欲しくて試行錯誤した方法を紹介します。
マウスオーバーでSVGアイコンを緑、マウスアウトで白に戻る
「SVGのアイコンをhover時に色を変化」の作例がこちら。

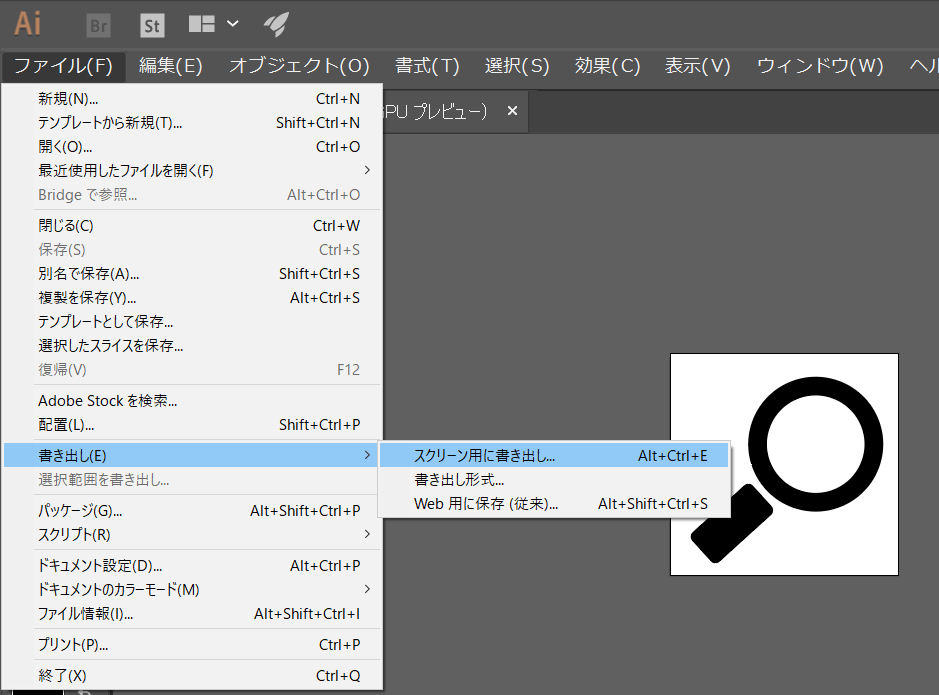
Adobe Illustratorから「スクリーン用に書き出し」でSVG化
SVGと言っても、色変えるくらいならHTML/SVG/CSSのみで対応可能なんですね。
ここまではすんなり進みました。
SVG、使いやすく優秀ですね。
なお、私はAdobe族のDTPの人ですので、svgはAdobe Illustratorから「スクリーン用に書き出し」で吐き出しています。

吐き出す前にレイヤー等不要なゴミをすべて削除します。
今回は色はCSS/JavaScriptで操作するので、色なしにしてから吐き出します。
Illustratorからのsvgのゴミ取り
Illustrator上で色がついていたりすると吐き出したファイルにも「fill:#×××」と色指定が入ってきます。
svgにしてからスタイル関係を削除しても良いのですが、Illustratorでは塗りと線のカラーは別々で管理されているため、あとから削除方式だとさらに大変なことになります。(正確にはやってみたら大変なことになりました。)
吐き出した直後のsvgファイルがこちら。
今のバージョンのIllustratorはより「スクリーンに書き出し」機能が進歩したのですね。
きれいに吐き出され、不要部分を削る程度の処理です。
赤文字部が不要部分です。
<svgid="レイヤー_1" data-name="レイヤー 1"xmlns="http://www.w3.org/2000/svg" viewBox="0 0 76 74"><title>アートボード 4</title><g id="検索_2" data-name="検索 2"><path d="M9.08,50.26H32.2a2,2,0,0,1,2, ・・中略・・ ,0-5.35-.9Z"/></g></svg>
作成したSVGアイコンにCSSで色変化を追加
このSVGとhtml/CSSは次のとおりです。
See the Pen JS-svg-mouse-hover-onlyCSS by ExDesign (@marimari1020) on CodePen.
SVGに色を付ける(JavaScriptのスクロールのアクションとの組み合わせ)
上記の例はCSSのみでhover時にSVGの色を変更するという処理をしていますが、次はJavaScriptで色を変更する場合です。
JavaScriptで色を変える方が便利な場合は、次のようなときになるでしょう。
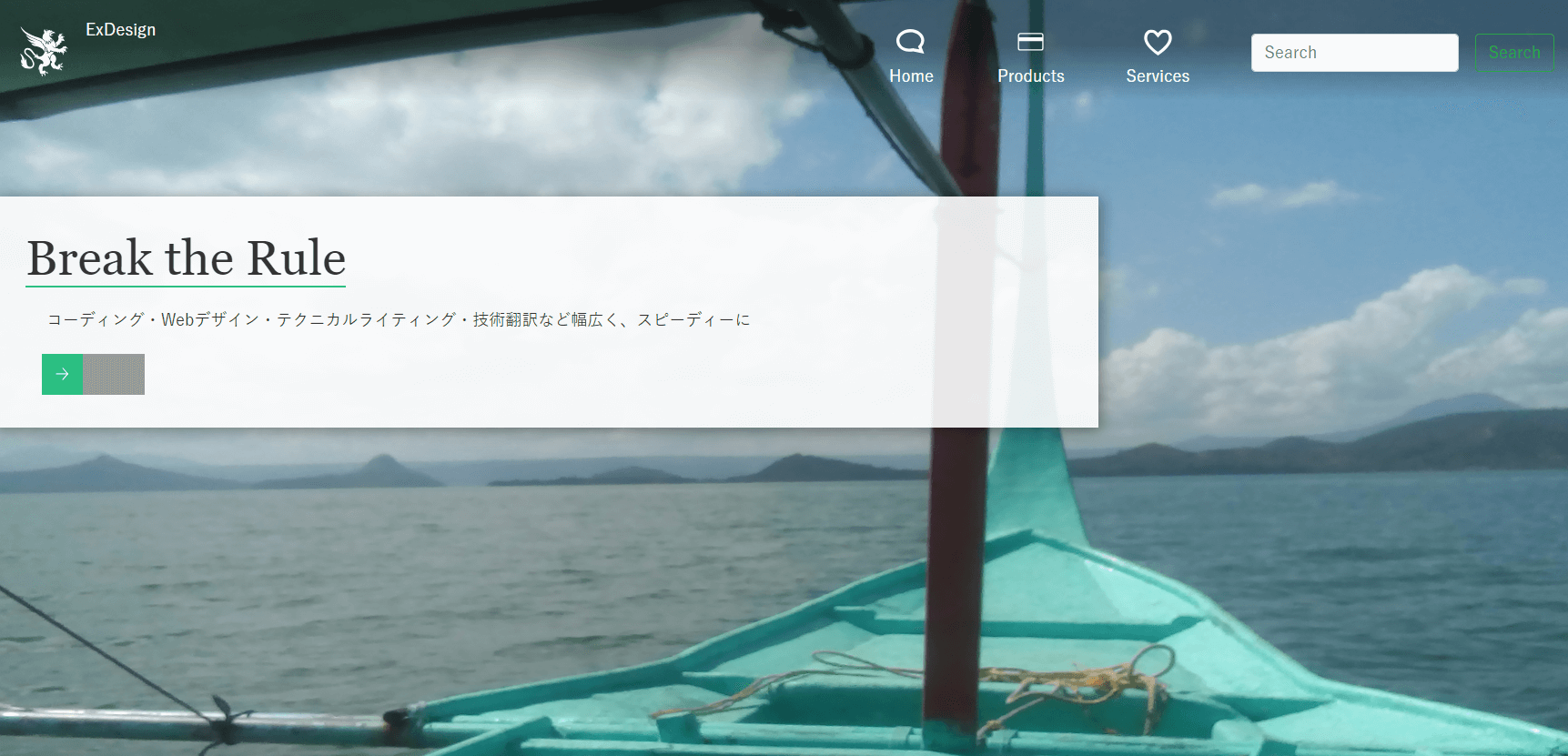
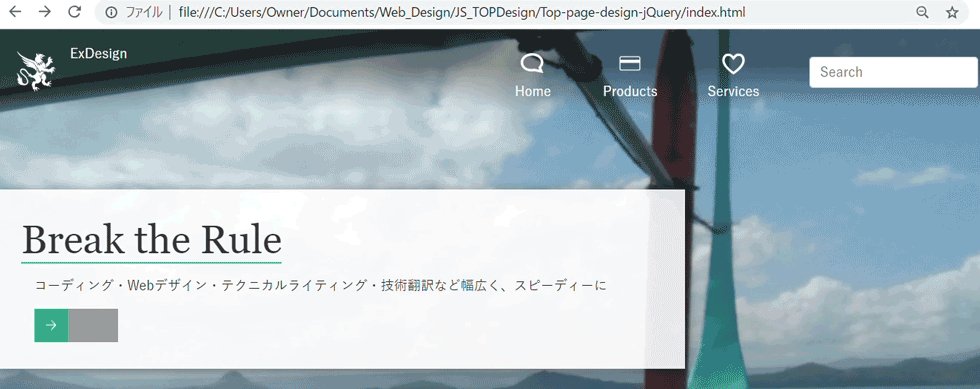
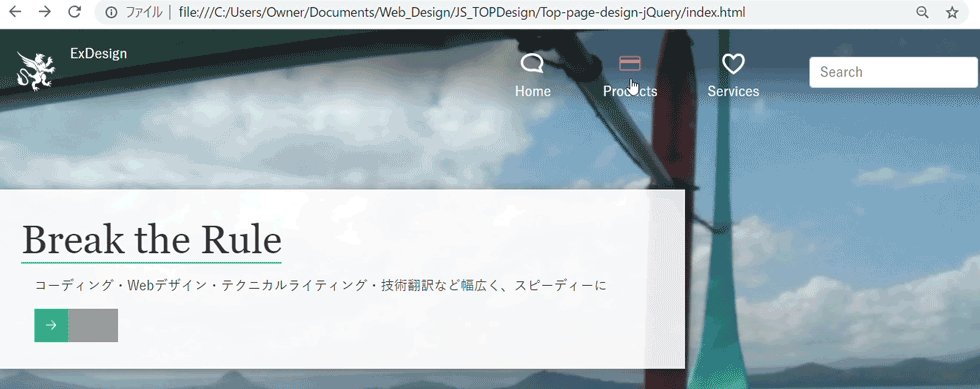
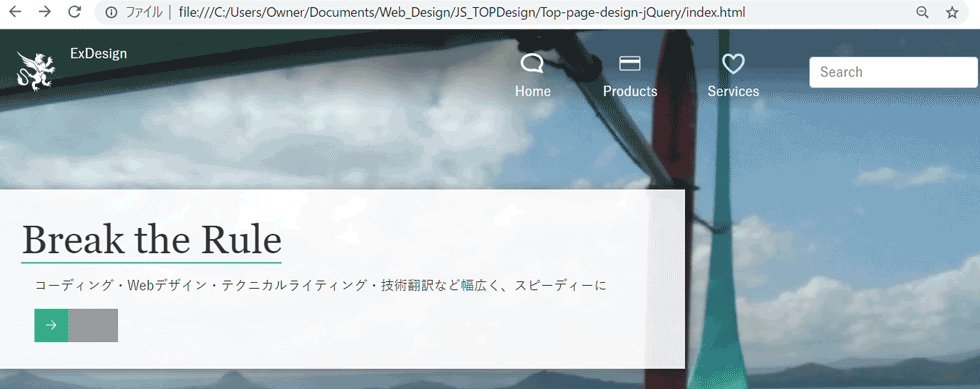
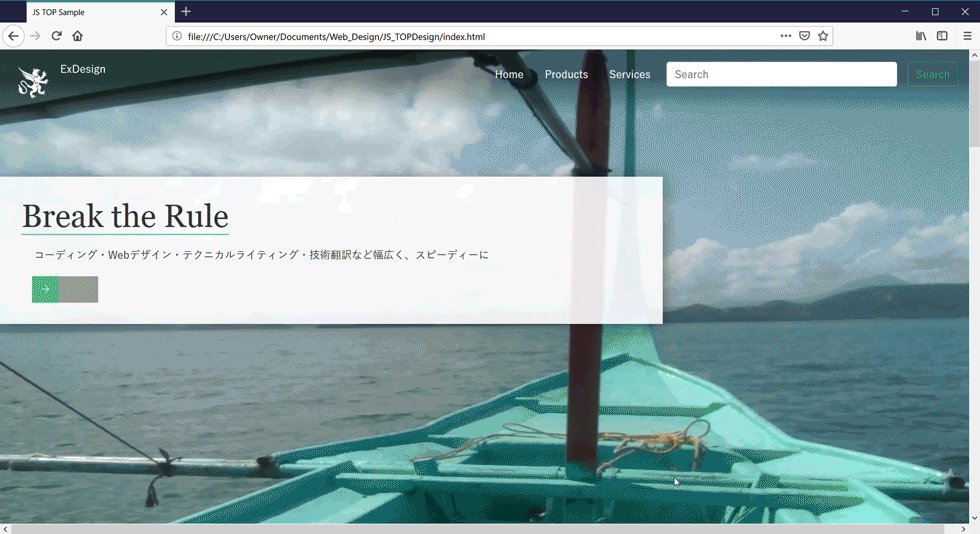
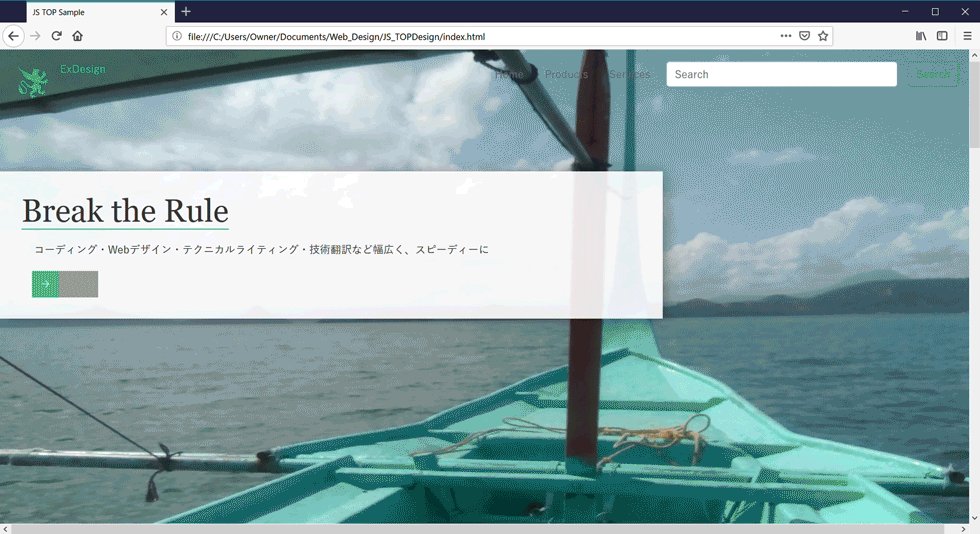
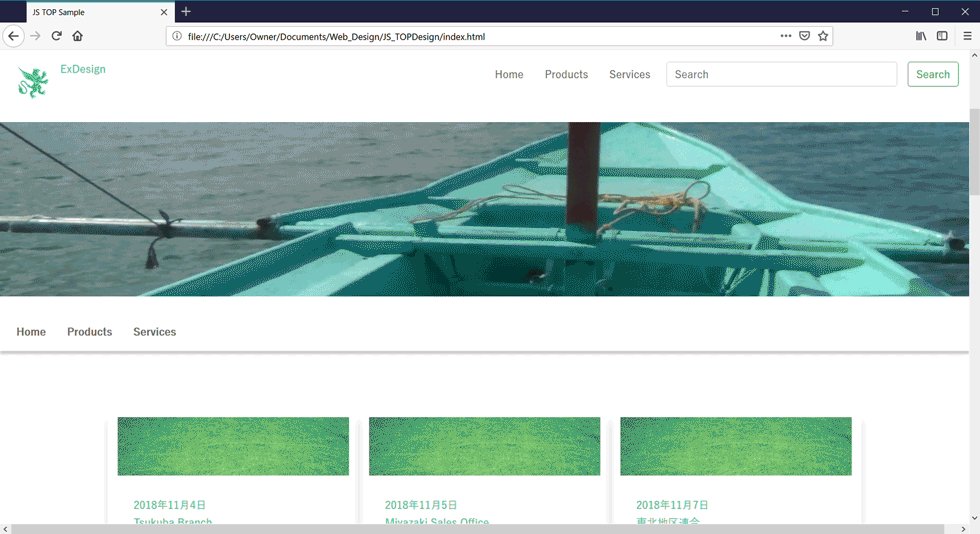
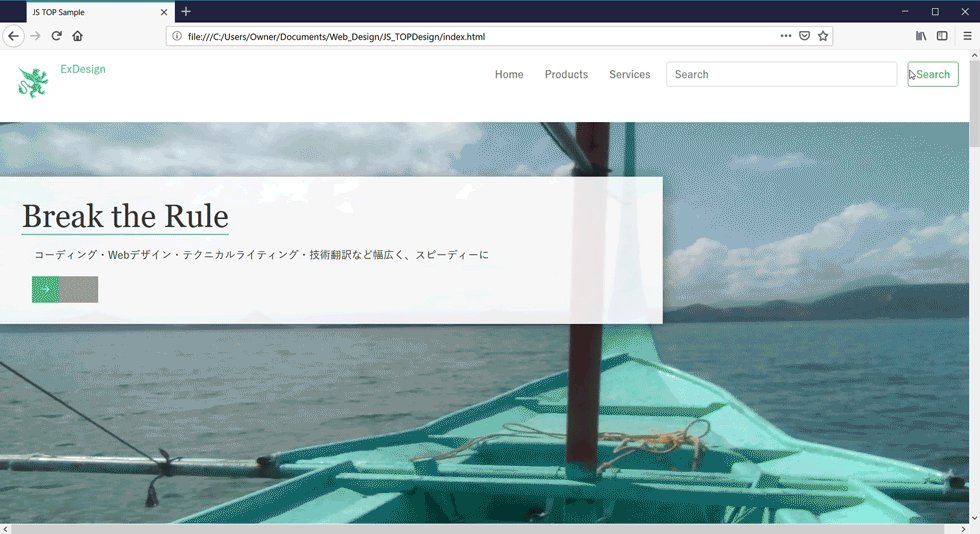
次の作例は、ナビバーの背景が未スクロール時は透明・写真が透過で透けて見える状態、スクロールするとナビバーの背景が白に変わり写真はナビバーからは透けないサイトです。

このスクロールと連動したナビバー部分の色変更はJavaScriptを使っています。
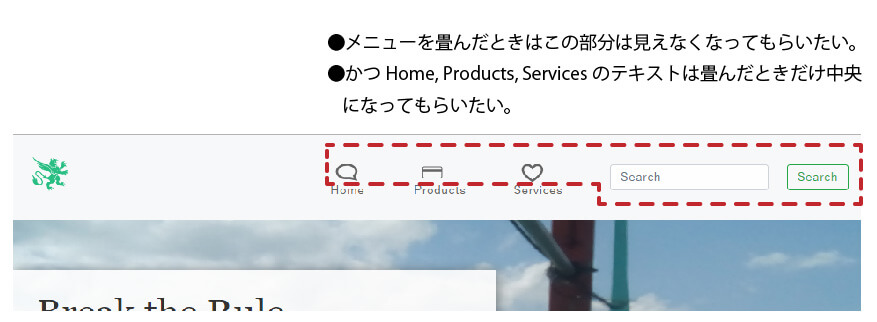
ナビバー上のsvgアイコンの方も未スクロール時は白、スクロールしたら白だと見えなくなってしまうのでアイコンもスクロールに連動して灰色に変えたい場合はどうしたらよいでしょうか。
以下にこちらの作例のSVGアイコン部のみのhtml/css/svg/JSを紹介します。
See the Pen JS-svg-js by ExDesign (@marimari1020) on CodePen.
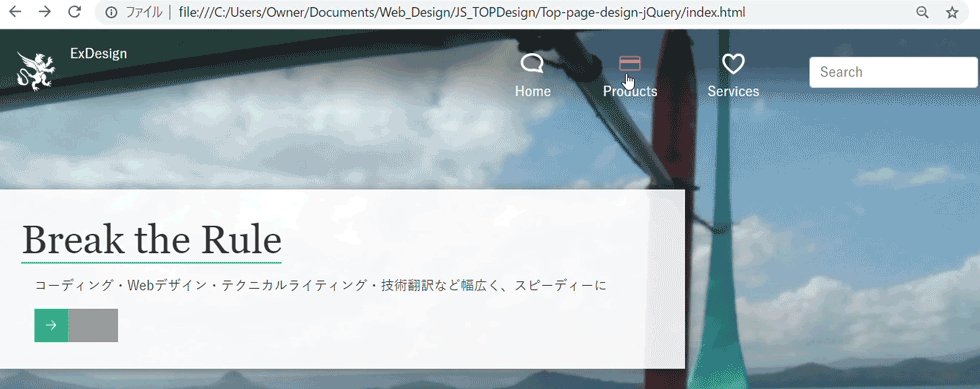
スクロールと連動でSVGアイコンの色を変更、かつ未スクロール時もhover時は緑、赤、青にゆっくり色が変わる作例です。
作例全体のコード一式はこちらです。
まとめ「SVGにhoverでふわっと色を付ける方法」が教えてくれたこと
SVGのアイコンにhoverでふわっと色を付ける(SVG, CSS)方法、SVGのアイコンにスクロールで色をつける(JavaScript)方法、IllustratorからのSVG書き出しを紹介いたしました。
SVGが思ったよりも扱いやすく、応用の効くフォーマットであるということが良く分かったため、より力を入れて勉強していくことにしました。