Bootstrapのナビゲーションをカスタマイズしました。
モバイル表示すると、次の2点のエラーが発生してしまいました。
- ナビゲーション内にSVGのアイコンを挿入しました。
ナビゲーションを畳んでもアイコンだけ表示されたままになってしまいます。
ナビを畳んだときはアイコンは消えてもらいたいですが、どうしたらいいですか? - ナビゲーションを畳んだらテキストが右に寄ってしまいました。テキストの寄せ方を変更したいです。
どうしたらいいですか?
このように、Bootstrap 4のナビゲーションの表示がずれる問題に遭遇したのは筆者だけではないはずです。
Bootstrap 4のナビゲーションに関するこれら2つのエラーを、相当な時間を要して解決しましたので、同じような問題に遭遇した人に情報共有します。
Bootstrapナビゲーションカスタマイズによるエラーの内容
Bootstrapのナビゲーションをカスタマイズによるエラーが発生しましたが、このとき行った作業は次のとおりです。
Bootstrapナビゲーションのカスタマイズ目的
レスポンシブといえばBootstrapになってしまうのですが、ナビゲーション周りがいかにもBootstrapという感じになります。
![]()
Bootstrap臭くないナビゲーションにしたくSVGのアイコンをナビゲーション内に挿入するというカスタマイズをしました。
このとき発生したエラー2つが次のとおりです。
Bootstrapナビゲーションのエラーの内容
ナビゲーションに挿入したSVGアイコンは、本来、ナビを閉じたときは隠れて欲しいわけです。
![]()
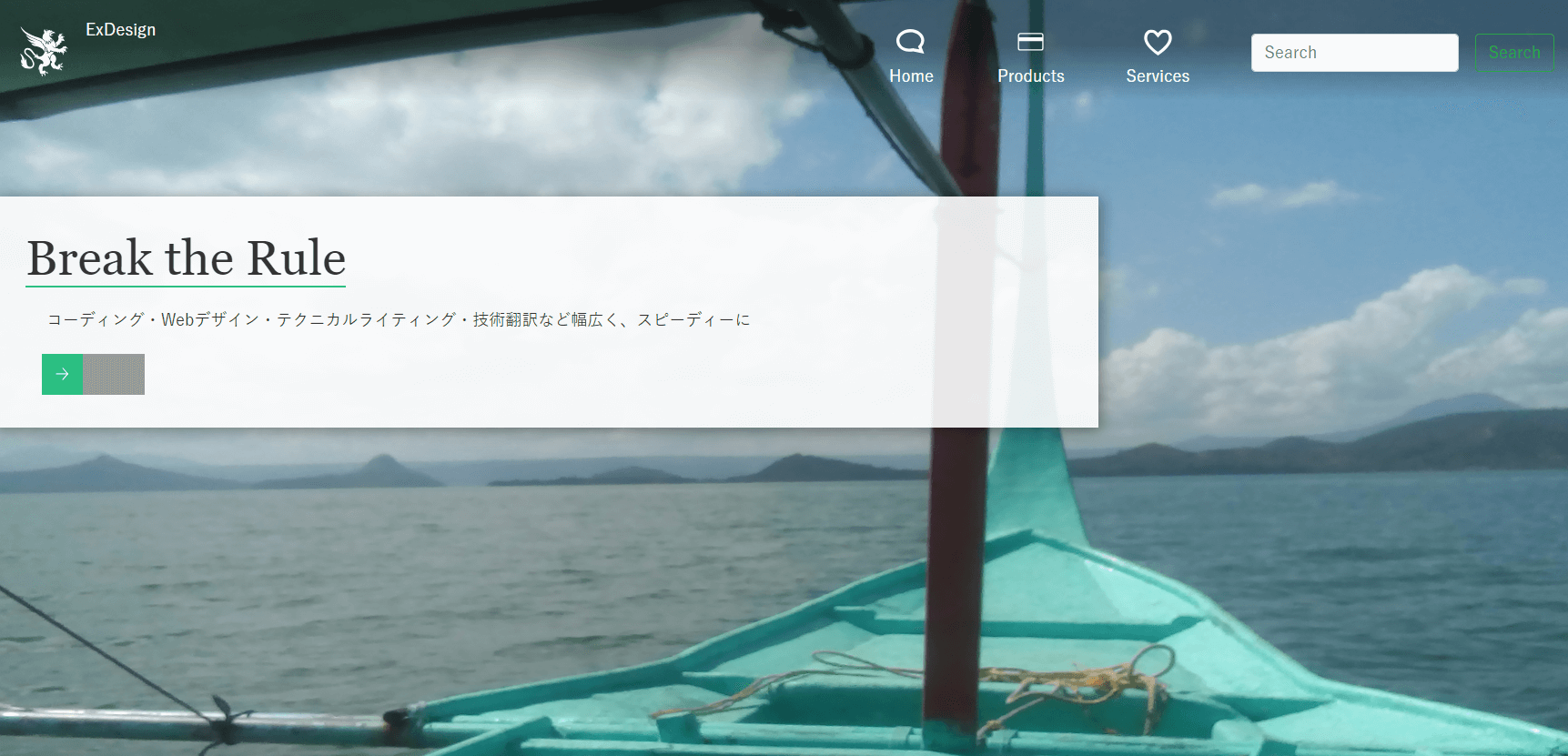
残念ながら、このようにBootstrapのデフォルト状態でアイコンだけを挿入すると次のような不都合が生じていました。
![]()
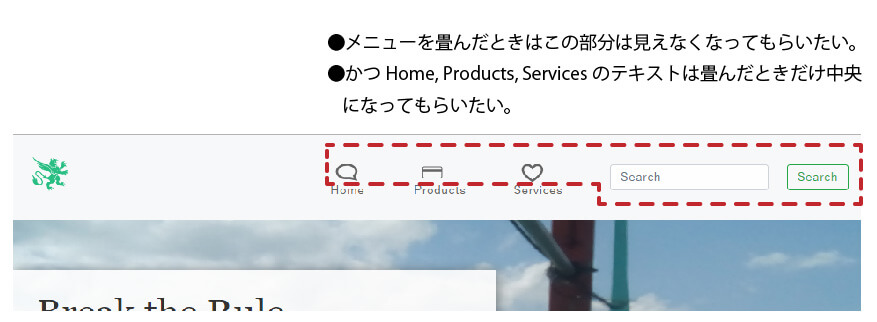
- ナビゲーションを畳んだときにもアイコンが表示されてしまう。畳んだときには非表示になってもらいたい。畳んだときは検索窓も非表示にしたい。
- 畳んだときの各ナビゲーション項目が右に寄ってしまう。開いているときは「メインロゴは左、その他の項目は右寄り」、畳んだときは「各項目はセンタリング」になってもらいたい。
ナビゲーション畳んだときにアイコン非表示にする
というように「class=”collapse navbar-collapse”」を非表示にしたい「<svg></svg>」内に追加すれば、テキストの場合と同じように非表示にできるのですね。
「collapseである」「collapseでない」という概念がピンと来ていなかったので、やっとスッキリ理解しました。
畳んだときと開いたときで寄せ方を変更する
ナビゲーション開いたときの「一部の項目だけを右寄せ」しつつ、ナビゲーション畳んだときは「テキストを中央に寄せたい」ができずに苦しみました。
次のように対応すれば良いということをようやく探し当て、理解できました。
リストの<ul>部だけ取り出しますと・・
<ul class="nav navbar-nav ml-auto">“ml-auto”で要素をすべて右寄せに。
<li class="nav-item collapse navbar-collapse navbar-wrap" id="navbarNav"> <form class="form-inline"> <input class="form-control" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </li>
畳んだとき(collapseじゃないとき)は中央にセンタリングしたいので、CSSに指定。
.icon-style {
text-align: center;
}
“ml-auto”は<ul>に対してかかっているので、検索窓のフォーム<form></form>も<li></li>の中に入っていないといけないのですね。
盲点だったのは、
当初は次のような構造で<ul>のリストと<form>バラバラに右寄せをかけていました。
理屈上は上手く行きそうに見えるのですが右寄せにならず、検証に時間を要しました。
失敗のソース
<ul class="nav navbar-nav ml-auto"> <li>Homeアイコン+テキスト</li> <li>Productsアイコン+テキスト</li> <li>Servicesアイコン+テキスト</li> </ul> <div class="nav-item collapse navbar-collapse navbar-wrap" id="navbarNav"> <form class="form-inline my-2 my-lg-0 ml-auto"> <input><button>Search</button> </form> <div>
<ul>と<form>の両方に”ml-auto”を適用していたのですが、これだとフォームだけが右寄せになりました。
が、フォームの左に原因不明の空きが出来てしまい、3つのメニュー項目は右に寄れずに左寄せのままになってしまいました。
逆に検索フォームだけを右に寄せたい場合は、
- <ul>には”ml-auto”しない
- フォームは<ul>の外に置く
- フォームだけに対して”ml-auto”を適応する
という対応でよさそうです。
Bootstrapナビゲーションエラー解決後
メニューを畳むとアイコンだけ無事消えるようになりました。
![]()
メニュー開いたとき
![]()
メニュー畳んだとき
おわりに
本記事では、Bootstrapのナビゲーションに関する次の2点のエラーについて、解決方法を共有しました。
プログラマでもなんでもない筆者ですが、感想として、エラー解決は勉強になりました。
Web関連は、引き続きSVG、JS、WordPressを中心に勉強を進めようかなと思案中です。
趣味としてのプログラミングは楽しいので、多くの人に勧めたいと考えている筆者です。