Amazon AWSはステップバイステップのマニュアルが提供されていますが、日本語化は追いついていないトピックもあり、分かりにくい「EC2にファイルをアップロード(転送)する」手順。
ノンプログラマでも分かるレベルに噛み砕いて、紹介します。
対象者のスペック
- ノンプログラマ
- Windows10使用、Linuxは分からない
- Amazon AWS使用中。Blogをホストしている程度の知識。
やりたいこと
「AWSを使って静的サイトを立ち上げたい。コマンド操作は不慣れなので極力WYSIWYGでアップロードを済ませたい。」
EC2のインスタンスを作る
インスタンスを新規に作成するとき。これはAWSのマニュアルどおりに作成すればOK。

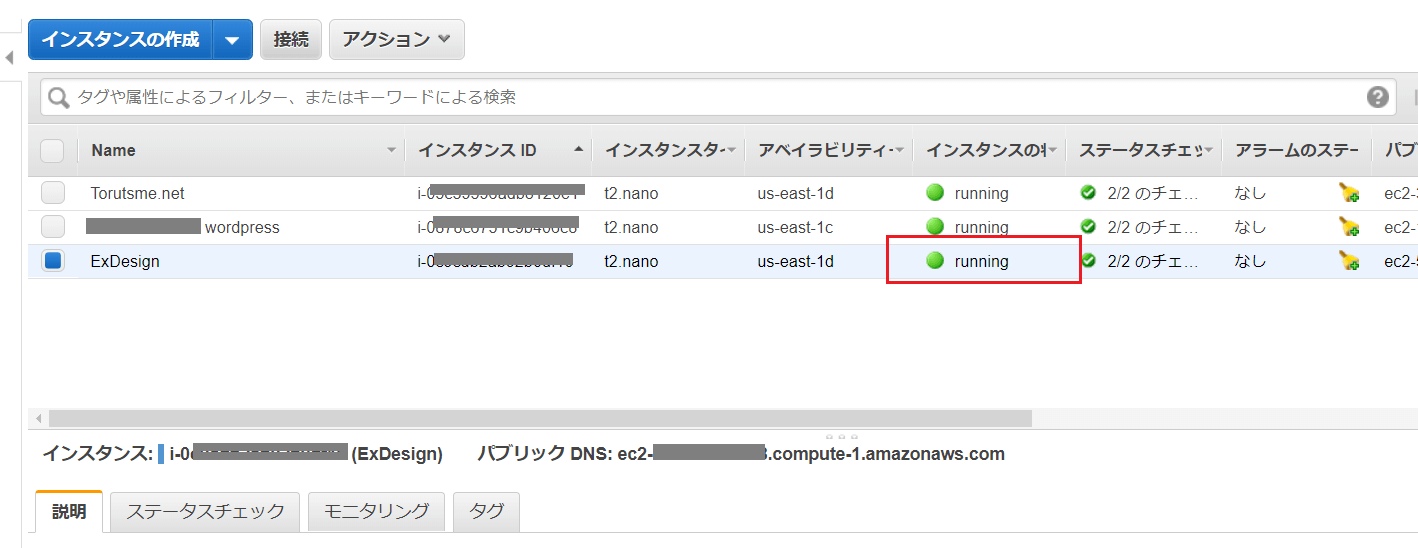
ExDesignという名前でテスト用インスタンスを作成したところ。
チュートリアル上、プライベートキー(.pem)ファイルの作成がありますが、キーはEC2の認証を行うための大切なキーですので、適切な場所に保存しておきます。一度なくすとインスタンスの再構築が必要で、大変なことになります。
AWSのチュートリアルの「インスタンスの作成」まで完了します。「接続」がWindows使いのノンプログラマの方は紛らわしいため、以下に手順を詳しく記載します。
WinSCPでAWSのEC2に接続する
FTPクライアントWinSCPをインストール
インストールはご本家様等よりインストールいただく。私はこれは以前に使用したことがあったので、WinSCPがそのまま使いたかったので使用。コマンド画面に不慣れな場合は使いやすいかと思います。
キーの作成
WinSCPではAWSのプライベートキー形式(.pem)は使用できないのでPuTTY 形式(.ppk)形式に変換します。
- WinSCPを起動。
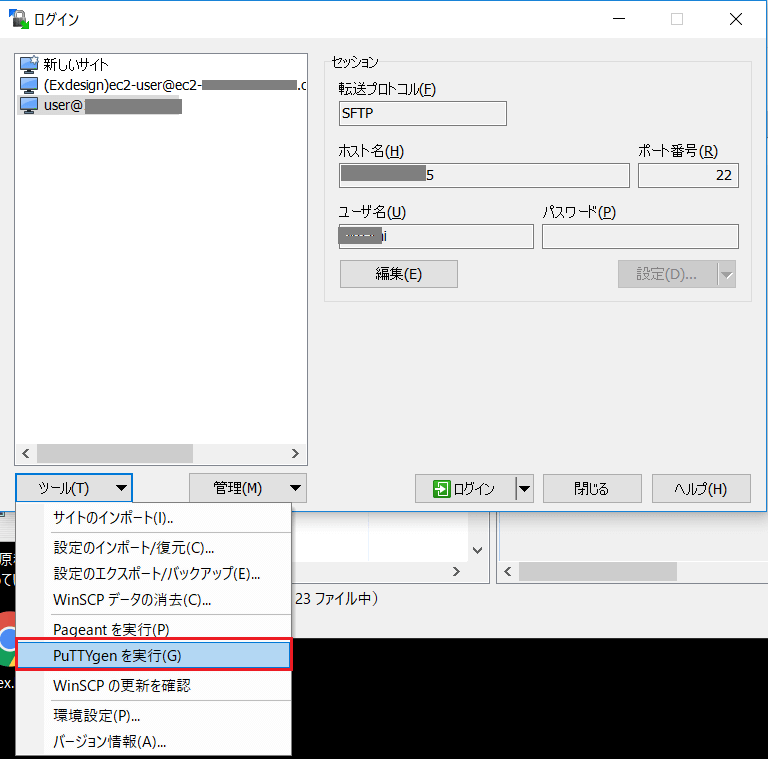
WinSCPをインストールすると、変換に必要なツールの「PuTTYgen」もインストールされているので、それを利用します。 - サーバーへのログイン画面内の左下より「ツール」>「PuTTYgenを実行」を選択。
![AWS EC2にファイルをアップロード(転送)WinSCP AWS EC2にファイルをアップロード(転送)WinSCP]()
- 「Conversions」>「Import Key」を選択し、AWSのプライベートキー形式(.pem)を読み込み
- 「Save Private Key」をクリックしてPuTTY 形式(.ppk)にコンバート。
- PuTTY 形式(.ppk)に変換されているので任意の場所に保存。
WinSCPの接続設定

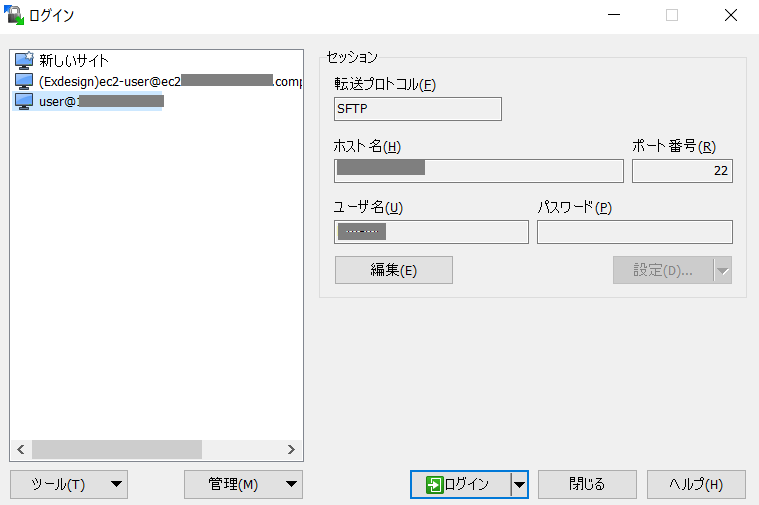
- WinSCPを起動して「新しいサイト」を選択。
- ホスト名に「パブリック DNS アドレス」を入力。
- ユーザー名に「ユーザー名」を入力。
認証には生成したキー(ppk)を使用するため、パスワードの入力は不要です。 - 「設定(D)…」をクリックし「高度なサイトの設定」の画面を開く。
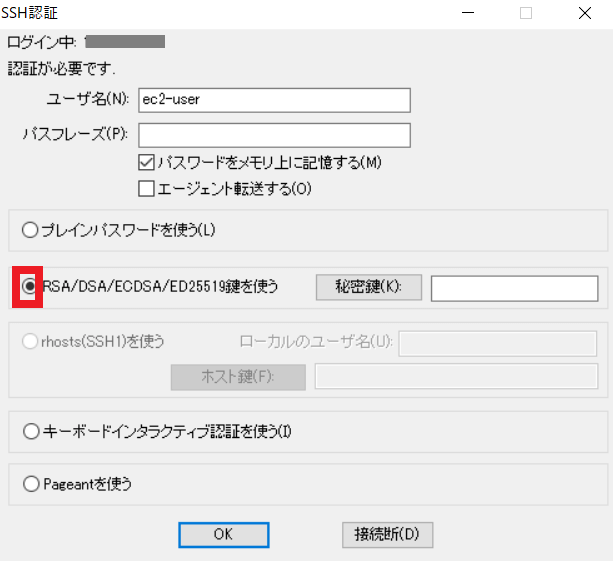
- 「SSH」→「認証」の設定で「秘密鍵」を選択。
![WinSCPのSSH設定]()
- 先ほど作成した「PuTTY 形式(.ppk)」を設定。
- 接続すると行きたいところですが、ひとまず設定を保存。
ディレクトリに権限を付与
Webサイトとして公開されるディレクトリのデフォルトは「 /var/www/html」なのでここにHTMLやらのファイルを入れる必要があります。
- Tera Termをダウンロードする
ここだけはコマンドで操作したほうが早かったので、Tera Termを使います。 - 認証設定は、WinsCPと同じく「RSA/DSA/ECDSA/ED25519鍵を使う」で生成したppkを設定します。
ログインする
AWSで作成したインスタンスのオーナーは”ec2-user”ですが(Amazon Linux の場合)、デフォルトでは「 /var/www/html」へのアクセス権限がないため、”ec2-user”に書き込み権限を与えます。
- “ec2-user”をオーナーにする。
sudo chown -R ec2-user /var/www/html
サーバにファイルなどをアップロード
- WinSCRよりローカルからのファイルをドラッグ&ドロップで/var/www/htmlへアップロード。
Tera Termでコマンド越しにアップロードしても良いのですが、筆者はコマンドに慣れていないのでWindowsライクなアップロード方法がやりやすいのです。
アップしたページを表示する
EC2のインスタンスのpublic IPをブラウザに入力すればindex.htmlが表示するはず、、だったのだが「How to fix error ‘This site can’t be reached’ 」が表示されました。これを解決するには次のとおり設定します。
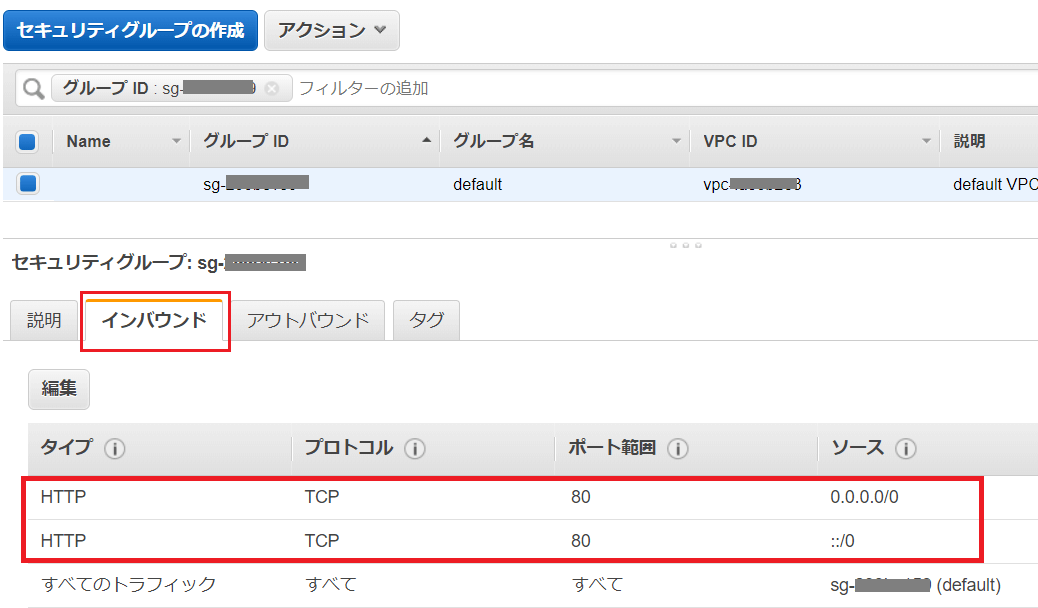
- インスタンスのsecurity groupにHTTP TCP port80のアクセス許可を追加。
![AWS EC2にファイルをアップロード(転送)EC2画面HTTP AWS EC2にファイルをアップロード(転送)EC2画面HTTP]()
- 再度Public IPをたたく。
やっと表示できました。

おわりに
「EC2にファイルをアップロード(転送)する」手順をご紹介しました。
本当はAWSについてじっくり勉強してから利用開始すれば良いのですが、実践が勉強ということで、とりあえず使いはじめてしまいたい!ものですね。