
React基本、勉強中です。
初心者がサクッと作れる練習用のサンプルコードありませんか?
プログラミングを勉強するには手を動かしてどんどん書けとはいうものの、
初心者はサクッとしかも動くところまで完成するサンプルでないと、
心が折れがちです。
情けない・・
ですので!
本記事では、40行足らずだけど何かが完成する練習用サンプルを3つ紹介します。
- JSXはどう使うのか基礎を学ぶサンプル
- Virtual DOMとは何かを学ぶサンプル
- リストの描画を学ぶサンプル
です。
React勉強用サンプルコード3つ
3つ作っても1時間あれば終わるかと!
JSXはReactと組み合わせでどう使うのか
JSXとはなんぞやを学ぶサンプルです。
とどのつまりJSXを使うと何が良いのか
Reactでは、JavaScriptの中にHTMLタグを記述できます。
「テンプレートエンジン」と呼ばれるライブラリの考え方と同様で、
JSXを使うとHTMLの雛形の中に任意のデータを埋め込むことができます。
よって、Reactを使うのにJSXは必須ではないが、使うとより自然にReactライブラリが使いやすくなるよというもの。
サンプルコード
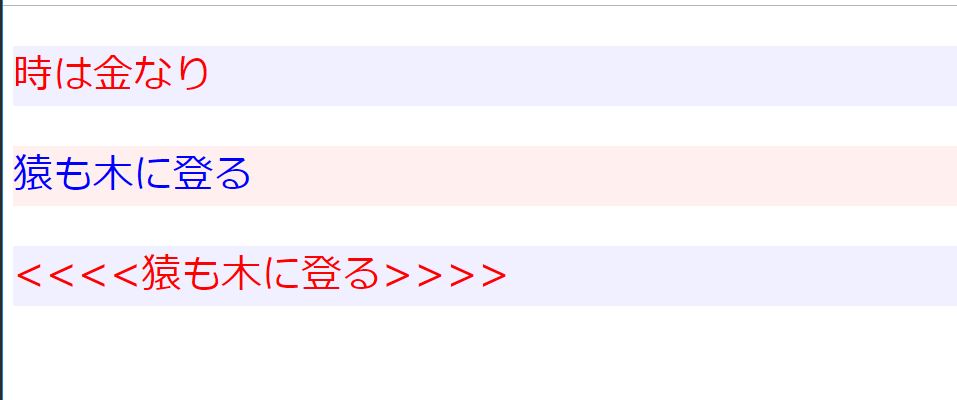
実行後の表示
ブラウザにドロップし、実行すると次のように表示されます。

A部分
以下、オブジェクトcss1とcss2にスタイルを記述している部分。
B部分
css1には通常のCSSのスタイルシートの記述方式でスタイルシートを設定している。
C部分
css2にはJavaScriptでスタイルを指定するときの記述方式でスタイルシートを設定している。(キャメルケースにて記述:小文字からはじめて大文字になるところが単語の区切りとする)
D1とD2部分
JSXのDOMテキスト部分に挿入した変数の値は自動的にエスケープされる。
「<」は「<」に、「>」は「>」に。
“<<<<猿も木に登る>>>>“の赤太字部分は特殊記号「<」「>」に変換されている。
Reactを使う大きなメリットVirtual DOMとは
Virtual DOMはDOMの状態をメモリ上に保持しておき、
更新前と更新後の差分部分だけを更新するというReactの機能。
DOMの更新が最小限となるため、パフォーマンスがアップするのが特長。
React以前のDOM書き換えではDOM全体を書き換えていたが、
ReactではDOMのいち部分だけを書き換えています。
サンプルコード
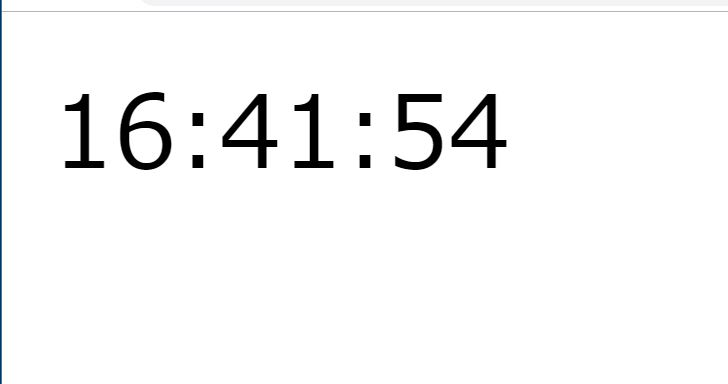
実行後の表示
ブラウザにドロップし、実行すると次のように表示されます。

A部分
定期的に時間を表示。
B部分
毎秒実行される関数。
C部分
時分秒を各変数に代入
D部分
0で埋めて表示する関数を定義
F部分
DOMを書き換え
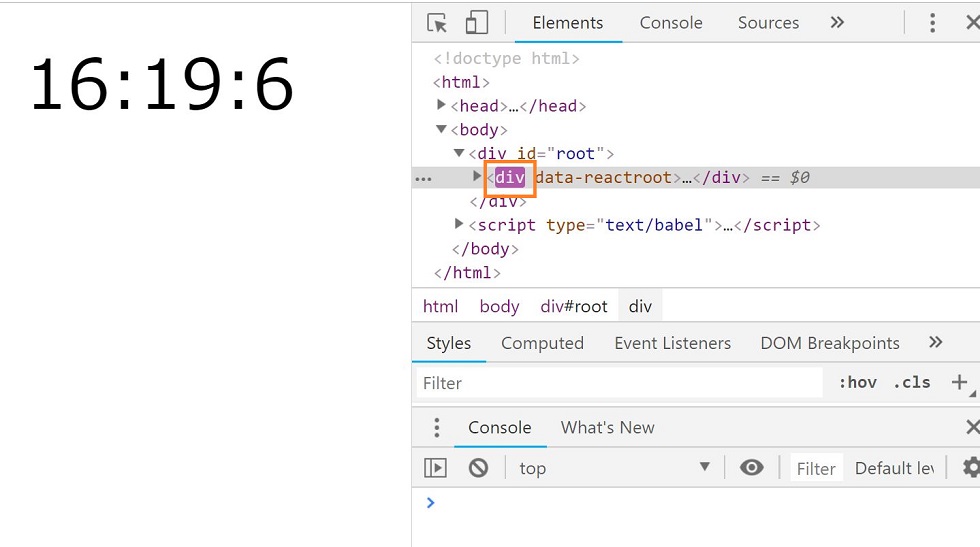
これを実行しChromeのコンソール(F12)で確認すると、
秒が変わるたび秒の部分だけが点滅(書き換わっている部分を示す)することが分かります。
すなわち、この時点分はまだ変わっていないので、データも書き換わらず秒部分だけを書き換えているということになります。

Reactでのリストの描画を学ぶ
<ul><lo><li>をReactで作成する場合、どう書けば良いのかを学ぶサンプルです。
サンプルコード
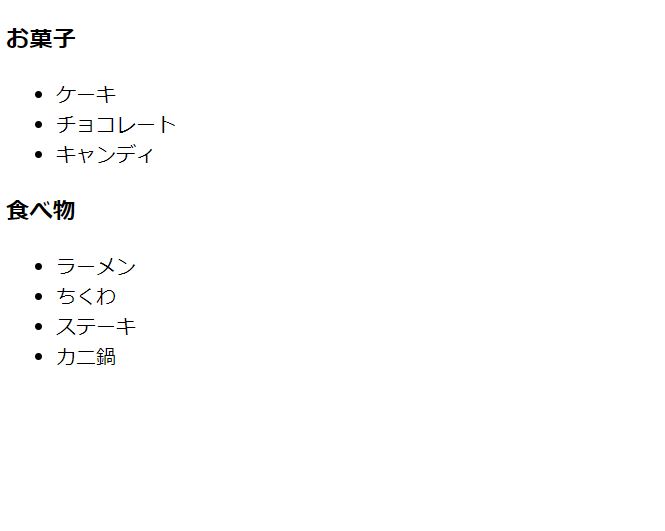
実行後の表示

A部分
リストコンポーネントを定義している部分。
B部分
items属性を取得している部分。カンマで区切られたF部分の値(例:ケーキ, チョコレート, キャンディ)から配列itemsを作成している部分。
C部分
アイテム一覧(配列items)からli要素を作成している部分。li要素作成は、元の配列から新しい配列を作るmap()メソッドで行っています。
D部分
描画する内容を返す(return)している部分。
E部分
コンポーネントを表示(render)している部分。RListコンポーネントでDOMを書き換えています。
あとがき
何かアプリを作るところまでは勉強したいと思うので、引き続き学んでいきます。




コメント