
Reactの勉強中です。
初心者が簡単に作れるサンプルコードを探しています。
特にフォームの作り方を覚えたいです。
本記事では、このようなプログラミング勉強中の方に使っていただけるサンプルコードを紹介します。
「プログラミングができるようになりたくば、とにかく書け」などと言われますね。
筆者も同様ですがプログラミング初心者は、長いコードだと途中で心が折れがちです。
初心者だとプログラミング作品を完成させたという成功体験に乏しいからですね。
今回は、そんな筆者含めてReact初学者のあなたのために「40行以内で何かが完成する」サンプルを紹介します。
フォーム編ということで、フォームに入力し送信ボタンを押すと、alert()ダイアログで入力した値が表示されるというサンプルです。
また、Reactのコンパイル環境を作成するところから説明します。
Reactのコンパイル環境を作る
headerにReact(とJSX)用のJavaScriptのライブラリ読み込みの文章を追加してライブラリを読み込むと、コンパイルに時間を要します。
ページが表示されるまでの時間もかかってしまいます。
よって、React/JSXの使用においては、プリコンパイル環境を使い、React/JSXのコードをコンパイルしておくのが一般的。
「プリコンパイル環境」を作るためのアプリが「create-react-app」。
プリコンパイル環境を作る
1.「create-react-app」をインストール
$ npm install -g create-react-app
ここでは”-g”(グローバル環境へのインストールオプション)を付けているので、ディレクトリはどこにいてもOK。
2.「create-react-app」でプロジェクトを作る
ここでは「form_practice」というプロジェクト名前とします。
$ create-react-app form_practice
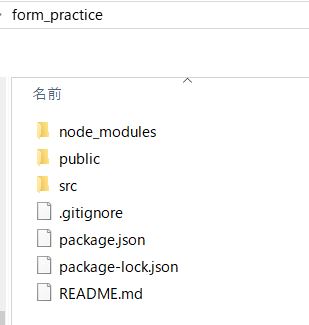
「form_practice」フォルダ内に次のようにアプリ一式が作成される。
※プロジェクトを作るところはちょっと(1分くらい)時間かかります。

この状態ですでにアプリとなっている。
3. プログラム(アプリを)公開する
$ npm run build
「form_practice」フォルダ内に「build」というフォルダが出来上がる。
4.「build」フォルダに移動し、サーバーをインストール・起動
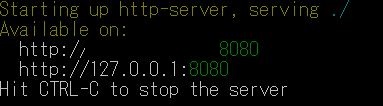
$ cd build $ npm install -g http-server $ hs

とサーバーのアドレスが提示される。
5. サーバーのアドレスへブラウザからアクセス
ファイルを編集せずともインストールした時点ですでに、アプリとなっているので、デフォルトのアプリがブラウザ上に表示される。

各ファイルを直接編集して自分のアプリとして作成する。
React勉強用サンプルコード【フォーム編】
練習用として、フォームに入力し送信ボタンを押すと、alert()ダイアログで入力した値が表示されるというサンプルです。

ここでは、入力できるのは数字のみとし、数字以外は入力できないようにしているものです。
1.「form_practice」フォルダを作成
前項、コンパイル環境構築の手順2で「form_practice」フォルダを作成し、その後の手順は以下に従ってください。
$ create-react-app form_practice
2.「form_practice」へ移動しstart
$ cd form_practice $ npm start
3. 「src」フォルダ内に「NumberForm.js」を作成する。
サンプルコードは次のとおりです。
4. 「src」フォルダ内の「index.js」を書き換える。
サンプルコードは次のとおりです。
フォームのアプリを実行する
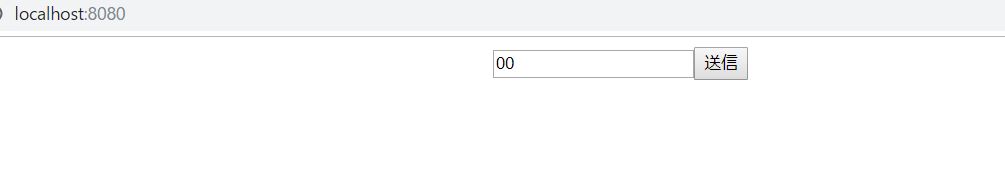
前項目「3. プログラム(アプリを)公開する」に従い公開すると、ブラウザ上に次のようにフォームが表示されるかと思います。
フォームに数字を入力します。

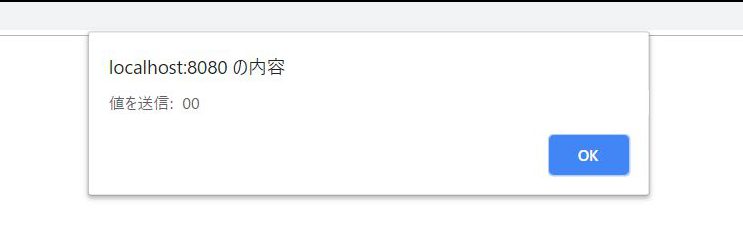
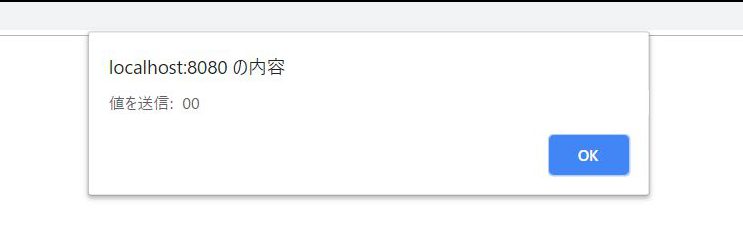
送信をクリックすると

alert()ダイアログボックスに入力した値「00」が表示されます。
また、数字以外の文字はフォームに入力自体できないことを確認します。
あとがき
React初学者用に、フォームに入力した値をダイアログボックスに表示させるサンプルコードを紹介しました。
このように短いけれども何か動くものが完成するというサンプルで”プチ成功体験”を積むと、プログラミングの勉強が苦にならないようです。
プログラミングは趣味としても面白いので、一度も書いたことがない方も一度チャレンジしてみてくださいね。





コメント