DTPオペレータ兼コーダーをしています、筆者ミミウサです。

DTPの仕事とWebの仕事、両方興味あるけど、今から勉強するならどっちがいいかな。
どっちが儲かるかも知りたいねえ。
という方への参考として、「DTPとWebデザインの違い」を、実体験を元に紹介したいと思います。
DTPとWebデザインの違いを一言で
Web = パソコン・スマホ
「DTPは問題なく紙に印刷(※)できること、Webの最終目的はどのようなパソコン・スマホでも表示が崩れることなく表示できること」最低限、このゴールだけ達成できていればクライアントとも揉めることはないです。
※紙に印刷とは、オフセット印刷に耐えうるデータを作れるかということです。
DTPとWeb、どっちが簡単?
です。
理由は、Webの方が対応すべきデバイスが多すぎて、表示確認がし切れないことです。
また、DTPのデータのデータチェックは、現在のAdobeソフトではプリフライトチェックを自動でしてくれるので、チェックに関する知識はいらなくなったのもあります。
DTPとWeb、どっちが稼げる?
補足をすると、簡単な部類のWeb関連作業(既存サイトの流用デザインやコーディングなど)と、多言語(ドイツ語・タイ語・中国語・・など日英言語以外)のDTP作業を比較しています。
筆者の場合、DTPだとA4版1ページ1800円くらいで受注しています。
Web作業の方は、スキル的に難易度の低い作業のみのため、時給1500円程度です。
フルデザインで一切合切おまかせできるようなWebデザイナーさんでは、DTP以上の稼ぎにはなるのでしょうが、意外とDTPって美味しいなと思うのです。
DTPとWeb、トラブルが生じやすいのはどっち?
万が一、データに不備等があってトラブルになりやすいのはDTPです。
DTPの場合でも、オフセット印刷する場合は、データの不備は致命的かつ影響がでかい!
印刷まで行ってしまうとやり直しが効かないですからね。
今はDTPといえど、オフセット印刷までする案件少なくなりましたが、印刷対応する場合のデータの確認は気を使います。
一方、Webの方はやり直しが何度でもきくので、データに不備があってもリカバリはしやすくトラブルまでには発展しにくいです。
DTPはmm(ミリ)、Webはピクセル
DTPとWebは単位というのも説明しやすい違いのひとつ。
DTPでもWebでもイラスト作成も込みという案件があり、筆者はすべてAdobe Illustratorで描いています。
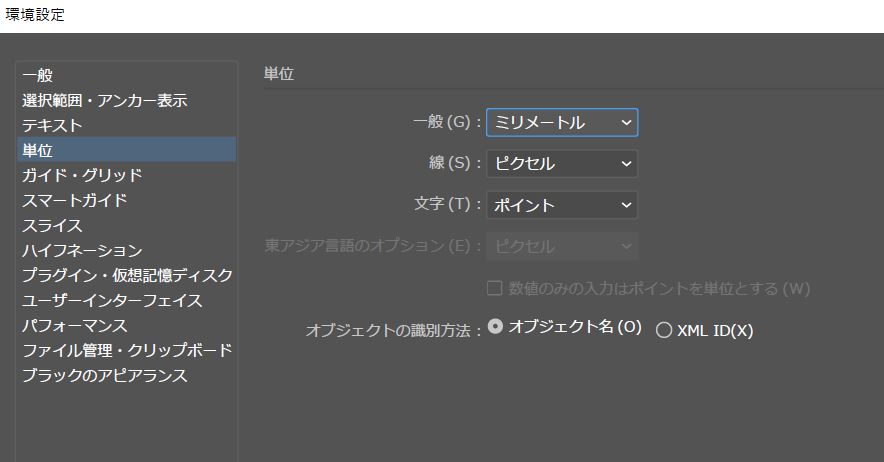
Illustratorの環境設定>単位を、DTPだと「一般:ミリメートル、線と文字:ポイント」、Webだと「全部ピクセル」に設定しています。

というように、DTPとWebの両方をする人は単位設定をちょこちょこ変更するという手順が加わります。
DTPとWebの両方をする場合のツール
Creative Cloudは、DTP・web・動画などのアプリが20種類以上の月額で使い放題というものです。
筆者が主に使っているのは、以下のアプリです。
DTP用
- InDesign:レイアウトソフト。DTPの案件数的にInDesign案件が一番多いです。
- Photoshop:画像加工に
- Illustrator:イラスト作成に。DTPの場合は色の設定をCMYKに。
InDesignではなく、FrameMakerでという案件もたまにありますが、FrameMakerはCreative Cloudで使えるアプリには入っていないので要注意。
筆者はFrameMakerは苦手なので案件を受注していませんが、FrameMaker案件も対応するという場合は別途で購入となります。
FrameMakerはTechnical Communication Suiteの方に入っています。
Web用
- Dreamweaver:筆者のように簡単なWeb作業のみの場合は、Dreamweaverはいらないです。ただ、後で説明するDTPとWebで共通に使える機能が便利なので使っています。
- Photoshop:画像加工に
- Illustrator:イラスト作成に。DTPの場合は色の設定をRGBに。
DTPとWebで共通
- Adobe Acrobat DC:特にDTPの納品形態はほぼPDFなので使用しています。プリフライトチェックもAcrobatで。
- Adobe Stock:ロイヤリティフリーの画像が見つかる。WebでもDTPでもちょっと画像を挿入したいときに使用。
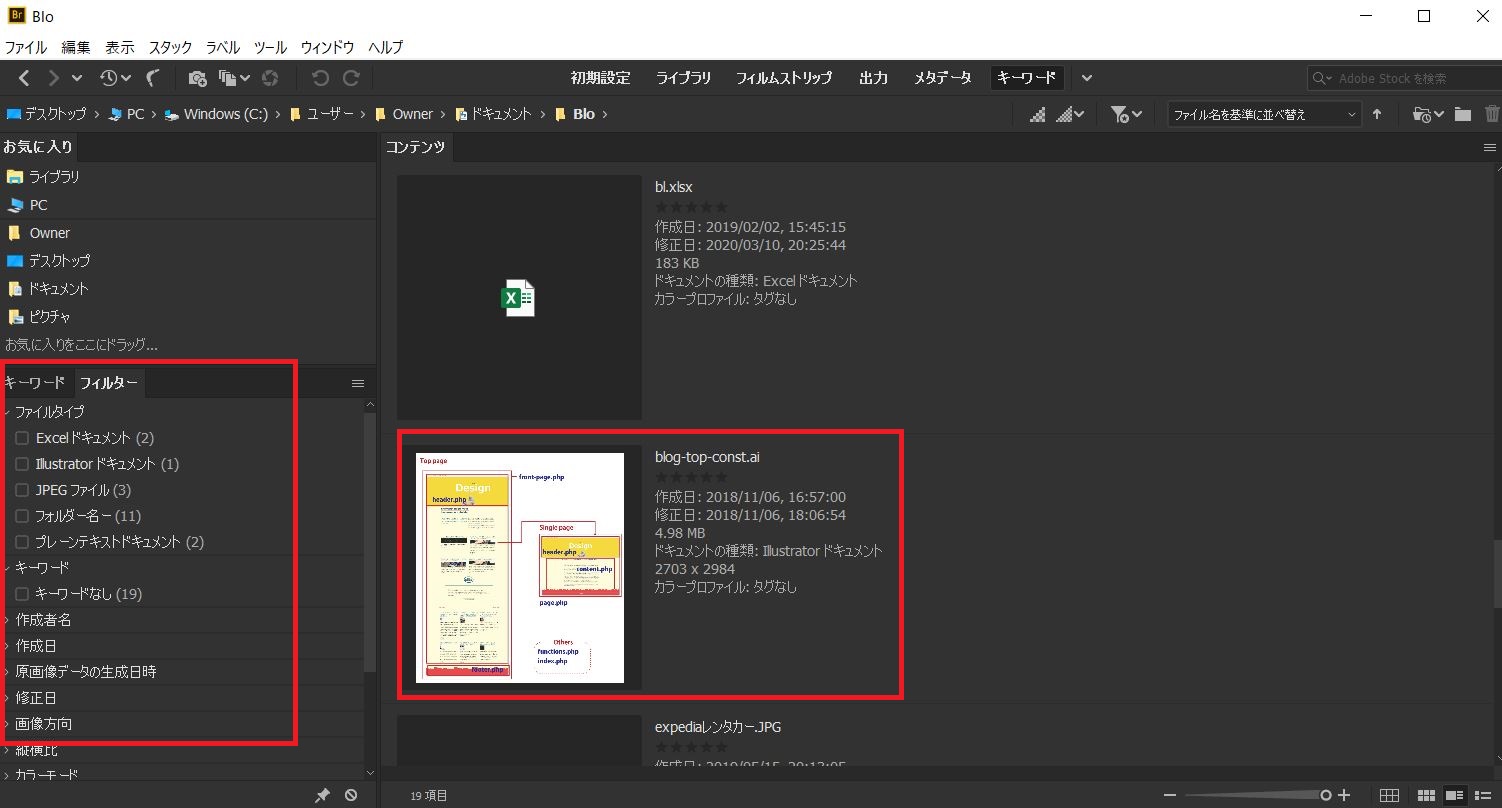
- Bridge:機能強化されたファイルブラウザです。(詳細次項をご参照ください)
- Adobe Fonts:フォントライブラリ。DTPでもWebでもほぼこのライブラリのフォントで事足ります。
Webだけなら脱Adobeで、SketchなどですればトータルでAdobeよりコストが安いですが、DTPでAdobeを使わない案件などないので、Creative Cloudで統一したほうが安上がりです。
Adobe Bridgeについて
ちなみに、Bridgeは、高機能なファイルブラウザなので、ファイルを探すという目的のためだけに使っているのですが、DTP/Webの人が便利なのが、.ai, ,eps、.psdといったAdobeのネイティブファイルを開かずにプレビューが見られること。
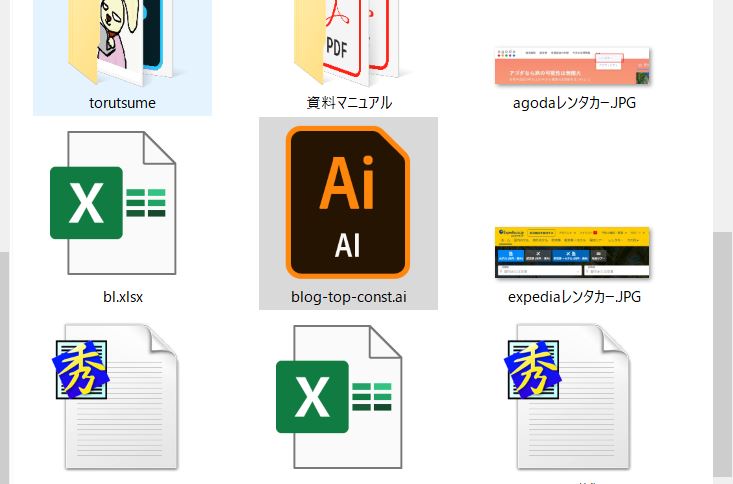
普通のブラウザで.ai(Illustratorのネイティブファイル)を見ると、以下のようにIllustratorのアイコンなので、「どういう内容の画像だったっけな?」と思った時は、ダブルクリックして開いてみないと分かりません。

Bridgeだと、↓このような感じでファイルの中身がアイコンになるので、開かずとも内容が分かるのです。

編集用ソフトは立ち上がるときに時間がかかるので、いちいちファイルを開かなくても良いだけでかなり楽なのですよね。
その他、メタデータ・作成アプリなどで検索できるのも気に入っているポイントです。
まとめ
DTPとWeb、今から勉強するならどっちがいいかなという問いに対し、現在両方の仕事をしている筆者が体験を元に回答してみました。
DTPとWebどっちが儲かるかという問いに対しては、筆者の場合ですが、DTPの方が収入は良いです。
これは、DTPだからというよりクライアントさんが良い外注予算を組んでくれているからであって、クライアントの予算に大きく左右されます。
良いクライアントかどうかは、一度仕事をしてみてはじめて分かることが多いと感じます。



コメント