
ミミウサ
私が使っているWebブラウザの種類から言語設定などの情報を抜き出して、各企業がマーケティングに利用していると聞きました。
でも、実際はどうやって情報を抜き出しているのですか?
各企業のWebページにアクセスして閲覧するということは、誰もが日常的にやっていることです。
インターネットを閲覧する習慣のあるすべての方が知識として知っておきたい、ユーザーのブラウザ情報を抜き出す方法と、抜き出されたブラウザ情報の中身を紹介しましょう。
ブラウザ情報を抜き出す方法
Webページにこんなスクリプトを入れておくと、アクセスしたユーザーのブラウザ情報がごっそり抜き出せるのですね。
ユーザーのブラウザ情報を抜き出すJavaScript
ユーザーのブラウザ情報を抜き出すスクリプトはこのようなものです。
<script>
var browser = "BROWSER INFO\n";
for(var propname in navigator){
browser += propname + ":" + navigator[propname] + "\n"
}
alert(browser);
</script>たったこれだけ記述するだけで、ブラウザの言語設定やら種類やらサイズやら抜き取れてしまうのですね。
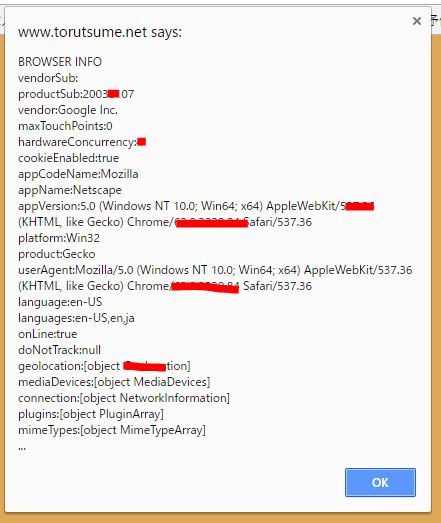
抜き出されたブラウザ情報の中身
抜き出されたブラウザ情報は、次のようなものです。

例えば、vendor:Google Inc.とは筆者はブラウザにGoogle Chromeを使用していますので、ブラウザの製造ベンダー名としてGoogleが抜き出されました。
まとめ
ユーザーのブラウザ情報を抜き出す方法と、抜き出されたブラウザ情報の中身を紹介しました。
ブラウザのセキュリティ設定をもう一度見直しましょう。