JavaScript勉強中の筆者ミミウサです。
#や**などを行頭につけて簡易的にマークアップを行う記法である、Markdown形式。
書き方が単純なので、マークダウン形式からHTML形式へなどさまざまな変換先に変換するのが容易です。
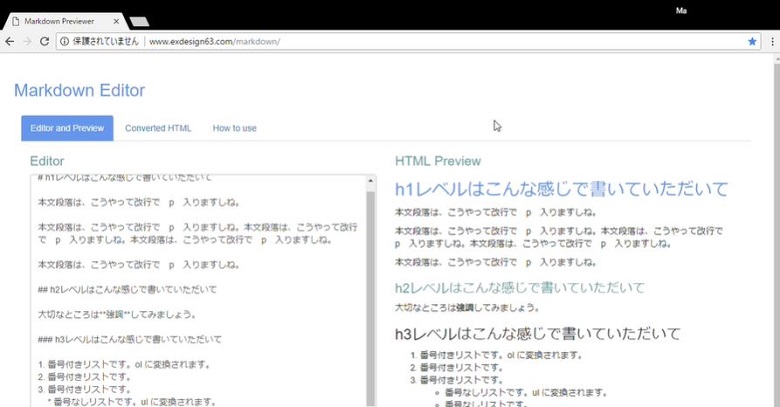
本記事は、左にマークダウン形式のエディタ、右にHTML形式に変換したときのプレビューが見れるような、Markdownエディターを作ろうという企画です。
作成済みのJavaScriptのソースのコードも掲載してあります。
プログラミング初心者に効く!Markdownエディターを自作
Markdownエディターはあちこちに公開されているので誰でも手に入ります。
が、オンラインヘルプの執筆などの際に、Markdown形式でライティングする場合、HTMLでレイアウト結果を同時に見ながら執筆したいことが良くあります。
組み込み用のヘルプだと、タグに縛りがあったりして、ライティングしながら都度都度レイアウトを確認したいのです。
画面左で書きながら、画面右でプレビューが表示され、かつ、どこでも使えるようダウンロードいらずのWebアプリになっているMarkdownエディタが欲しいなと思い、作ってみました。
実際の使用として、HTMLソースのコピーは執筆後のことが多いため、書いている最中は閲覧する必要がないので、別タブで用意しました。
とにかく、「スムーズにかつどこにいても書ける」というコンセプトのため、超シンプルかつ入力欄を広く取ってあります。
便利かしら。。。
Markdownエディターのソースファイル(html, css)
Markdownエディターのソースファイルは次のとおりです。

index.html
howtouse.html
css/mark_style.css
楽しく作成できました。イロイロ作って遊んでいる今日このごろです。
プログラミング&Webデザイン奮闘記
ちなみに「Markdown(マークダウン)エディター」は意外と簡単に作れるので、練習に作ってみてはどうかと勧めてくれたのは、オンライン型プログラミングスクール「侍エンジニア塾」の先生です。
侍エンジニアさんで今、無料体験レッスンのサービスをしているので、プログラミングスクールを検討中の方は、以下の公式ページをのぞいてみてください。

