Node.js勉強中です。

ミミウサ
大量の画像ファイルをまとめて軽くする方法ないですか?
画像の容量を減らしたり、最適化するときに、tinypng.comを使っていました。
tinypng.comだと、数枚の画像の処理なら問題ないのですが、数百枚とか無理ですよね。
Node.jsにGruntという画像をまとめて最適化するモジュールがあるとのことなので、試してみました。
筆者はNode.jsは初心者ですが、Gruntを以下の手順でインストールと実行するだけだったので、思ったより簡単でした。
筆者のようなNode.js初心者にも敷居の低い方法だったので、共有させてもらいます。
Gruntで画像処理
1..Node.jsをインストールする。
公式サイトからインストール。GruntはNode.jsを必要とするため。
2. grunt-cliをインストール
$ npm install grunt-cli -g
3. Grunt本体をインストール
4. 適当なディレクトリを作成し移動
$ mkdir grunt-test
$cd grunt-test
$npm init
5. 色々聞いてくるけどすべてYes
6. gruntインストール
$npm install grunt --save-dev
7. モジュールをインストール
$ npm install --save-dev grunt-image
$ npm install --save-dev grunt-contrib-watch
8. ”Gruntfile.js”作成
このファイルにGruntに処理してほしい内容を記載する。
module.exports = function (grunt) { grunt.initConfig({ image: { static: { files: { } }, dynamic: { files: [{ expand: true, cwd: 'src/', src: ['**/*.{png,jpg,gif,svg}'], dest: 'dist/' }] } }, watch: { images: { cwd: 'src/', files: ['**/*.{png,jpg,gif,svg}'], tasks: ['image'] }, } }); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-image');
9.$grunt watch で実行してみる
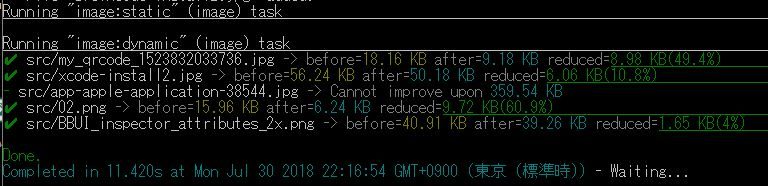
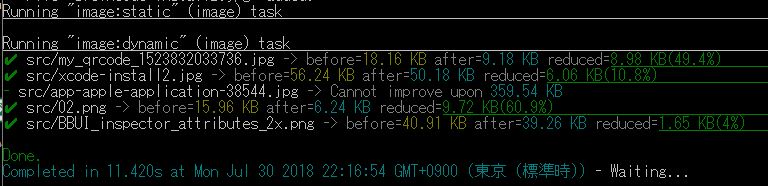
waiting..となり待機状態になる。
10. srcフォルダに処理したいファイルを入れる。
次々と処理が完了し、distフォルダにコピーされます。

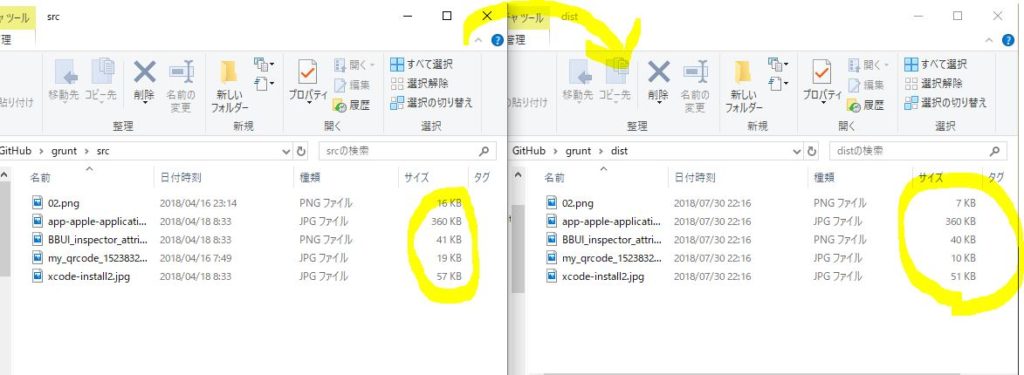
11. 処理前srcフォルダと処理後distフォルダ。
容量が削減され、しかも処理がすばやく、素晴らしい!

まとめ
Node.jsのモジュール、Gruntで画像をまとめて最適化する手順についてご紹介してきました。
初心者の私でも可能な方法でしたので、まだ試したことのない方は是非トライしてみてくださいね。