
WordPressのテンプレートの作り方を勉強したいです。
でも、私、プログラマーではありません。
勉強用に作り方の基本的な部分だけ抜粋して教えて。
本記事はこのような「プログラマーではない方がWordPressのテンプレートを学ぶ」ために作り方の概要を紹介している記事です。
WordPressは駆逐されるかとも一時期言われてきましたが、タイムリーな更新の面からも、SEOの観点からもWordPressが現在のところ、多くの方にとって最も有効なツールであることは揺るぎないようです。
プログラマーではない筆者は、WordPressのテンプレートを編集したいけれど「怖くていじれない!」というジレンマにたびたび遭遇します。
WordPressのテンプレートを学ぶべく、テンプレートの基本的な機能を自作してみました。
一度自作すると理解が早くおすすめです。
本記事では、WordPressのテンプレート作成の基本的な部分の抜粋を初心者向けにソースコード付きで共有させていただきます。
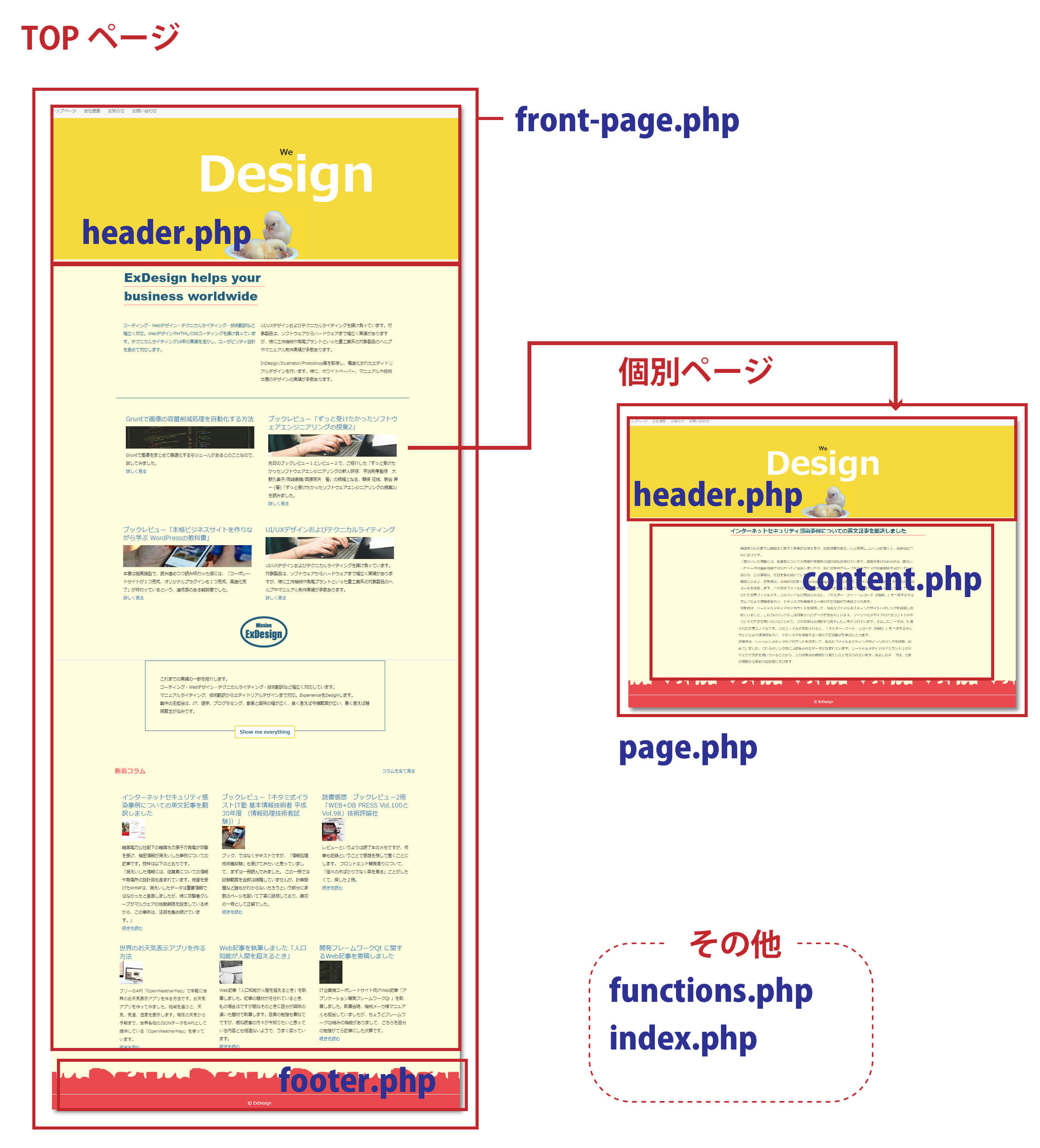
初心者が作成するWordPressテンプレートの完成図
WordPressのテンプレート編集の初心者が作成するWordPressテンプレートの完成図をまず紹介します。
自作してみて分かったことは、一番分かりにくいファイル構造の大枠だけ押さえれば、あとは応用が効くことです。
ソースコード詳細は下方にアップしたソースデータを参照していただければと思います。
この完成図を例にテンプレート作成方法を説明します。
このサイトはHTML/CSS(JS)で作成したあと、以下の手順に則ってWordPressテーマ化したものです。

html/cssのサイトをWordPressテンプレート化
WordPress化する前に、HTML/CSS(JS)で作成されている元となるサイトを準備しておく必要があります。
その後、WordPressをインストールするところから説明します。
- WordPress(のアプリ)をサーバーへインストール
サーバーによって異なります。詳しくは本家のサイト等を参考にお願いします。 - index.htmlをphpのファイルに分割する
次項で詳しく説明します。 - 必要なプラグインをインストールし、WordPressコンソールで中身を入力する
WordPressプラグインのインストール以降は既存のテンプレートを使う手順と同じです。
- WordPress(のアプリ)をサーバーへインストール
index.html を各phpファイルへと分割
オリジナルの index.htmlをphpのファイルへ分割していきます。
筆者は、「元は1つのHTMLファイルが細かく複数のPHPファイルに分割されている」ということを理解したら、WordPressのテンプレートに手を加えることが怖くなくなりました。
“front-page.php” から”header.php”と “footer.php” ファイルが呼び出されて、これら3ファイルは同時に動作して1ページを表示します。
どれが欠けてもだめです。

“front-page.php”の基本コンセプト
各 “<?php なんとかかんとか ?>“という部分がPHPのコード部分です。
PHPのコードとHTMLのコードが一つのファイル内で混在しているようなかたちです。
<?php と ?> で囲った部分がPHPですよーということですので、囲むのを忘れないようにします。
その他のファイル
“index.php”と “functions.php”もなくてはならないファイルたちです。
index.php
Webサーバはまず “index.php”を読みにいきます。
今回トップページとなるのは” front-page.php”ですが”index.php”を”front-page.php” の代わりとして編集してトップページにしても構いません。
が、トップページを個別のページとして都度編集することもあるので、分割して”front-page.php” とすると後々便利です。
functions.php
“functions.php”は、ちっさいアプリみたいなもので、アイキャッチ画像の指定や抜粋のテキスト文字数指定などを書き込んでおくファイルです。
各機能を使うときは各PHPファイルから”functions.php” を呼び出します。
本サンプルのファイル
サンプルファイルはこちらの私のGithubの中です。
よろしければご参照ください。
おわりに
WordPressのテンプレート作成の基本的な部分の抜粋を初心者向けに共有させていただきました。
WordPressのテンプレートは手順通りに作業していけば誰でも作れるものだということが分かりました。
WordPressでの開発の基礎については、以下の記事でご紹介する書籍が非常に良かったのでレビュー記事をまとめました。ご興味ある方はご参照ください。





コメント