ご訪問ありがとうございます。
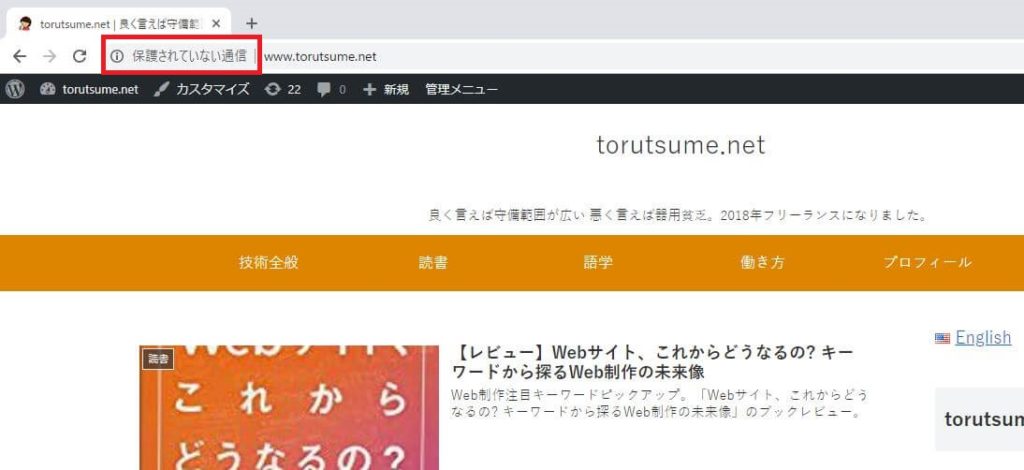
Chromeの仕様変更により、ブログやWebサイト公開をされている方ではブラウザのURL部分に「保護されていない通信」が表示されるようになりました。
いかにも安全性の悪そうなこの表示なので、サイトを運営されている方は「ついにSSL化を検討しなくてはならなくなったか」というところかもしれません。
AWSのLightSailにWordPressを組み込んでいる場合で、LightSailでのSSL化について説明します。
Contents
保護されていない通信
Google先生が2月に「SSL化していないサイトにはこの”保護されていない通信”を表記する」と宣言しています。

当サイトはまだSSL化していませんので「保護されていない通信」状態です。

SSL化されたLightsail + WordPressで作成されたサイト
SSL化されるとURLに鍵マークと「https://」という表示になります。見るからに印象が良いですねー。
私が運営していますLightsail+WordPressで作成されたサイトにてSSL化してみましたので、手順を紹介します。

Amazon AWS” LightSail” の WordPressサイトをSSL化
対象となる私のブログの環境は次のとおりです。
- Amazon LightSailで作成
- WordPress
Lightsail の WordPressサイトをSSL化する公式マニュアル
AWSは仕様が複雑過ぎて、情報も錯綜し、正確でない情報ソースが多い印象ですが、以下のサイトさんの手順とコマンドどおりに対応して私もSSL化できました。
信用できる正確な情報ソースとして共有させていただきます。
- 【後編】Amazon Lightsail の WordPressサイトをSSL化する
SSL化概要
1. SSL/TLS証明書を「Let’s Encrypt 」で取得する。
私も最初はLightsailのロードバランサで取得しようとしていましたが、18ドルかかる上に、サイトの検証で一晩(8時間)待ったのに検証が終わってなくて中断しました。
Lightsailでの証明書取得はやめて「Let’s Encrypt 」での方法に切り替えた経緯があります。

「Let’s Encrypt 」は無料ですので、やはりメールアドレスの入力を何回も求められます。
2 WordPressの設定ファイル「wp-config.php」を書き換える
HTTP→HTTPS書き換え。CSS/JSのリンク等もすべてHTTPSへ飛ばす。
なお、httpにアクセスされた際にhttpsへリダイレクトする設定も行いまして、この部分はこちらの「おまけ1常時SSL」の部分を参考にさせていただきました。
3 Apacheの設定を変更する
Apache設定確認と再起動をする。
まとめ
AWSのLightSailでWordPressブログを運営している場合のSSL化についてお送りしました。
謝辞
詳細は、上述のサイト「social impact」さんの解説をご参照ください。
「social impact」さんは技術系学生さんOBのサイトですかね。
若い力でこれからも是非頑張ってくださいね!
正確な情報、ありがとうございました。