テーブルに社員情報などが大量に収録されていて、IDや名前でソートして表示するというおなじみのアプリ。
これをプログラミング初心者の筆者が「Node.js + Express + MySql」で作ってみました。
報告記事です。
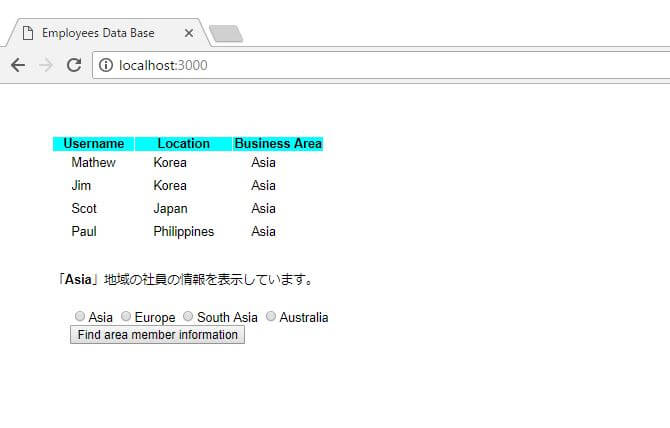
テーブル内をソートするアプリ
「Node.js + Express + MySql」で、社員情報が入力されたDBから、情報をソートして選択したエリアに所属の社員の情報のみを取得するプログラム。
作成したものがこちらです。
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var bodyParser = require('body-parser');
var indexRouter = require('./routes/index');
var resultRouter = require('./routes/result');
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
app.use('/', indexRouter);
app.use('/', resultRouter);
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message=err.message;
res.locals.error=req.app.get('env') ==='development'?err: {};
// render the error page
res.status(err.status||500);
res.render('error'); //「res」レンダリング、テンプレートの内容を元に実際のHTMLコードを出力
});
module.exports = app;
index.js
var express = require('express'); //expressロード
var router = express.Router(); //Routerメソッド(Routerオブジェクト生成)呼び出し
var app = require('../db.js');
var ejs = require("ejs"); //ejsオブジェクトの読み込み
var array = { title: null , users: null, content: null}; //表示させる内容arrayにnullを仮に入れて定義しておく
var arrayarea = { title: null , users: null, contentarea:null}; //表示させる内容arrayareaにnullを仮に入れて定義しておく
router.get('/', function (req, res) {
app.connection.query('select * from employees', function (err, rows) { //table名employeesからデータ取得
array.users = rows; //employeesのusersをrowsに代入
array.title = 'Employees Data Base';
array.contentarea = '各エリアの所属社員を確認できます。エリア名を選択してください。';
res.render('index', array); //index.ejsにarrayを出力描画
});
});
// POST送信の処理。フォーム送信のときの基本となる送信方式がPOST。一度限りのアクセスのようなものにPOSTが使われる。
router.post('/',(req, res) => {
app.connection.query(
'select * from employees where area = ?', [req.body.optradio],
function (err, rows) {
array.users = rows;
array.contentarea = '「' + req.body.optradio + '」地域の社員の情報を表示しています。';
res.render('index', array); //「res.render(レンダリングするデータ, オブジェクト);」
}
);
});
module.exports = router;
index.ejs
<%= title %>
<% users.forEach(function (user) { %> <% }); %>
<table id="table">
<thead>
<tr>
<th>Username</th>
<th>Location</th>
<th>Business Area</th>
</tr>
</thead>
<tbody>
<tr>
<td><%= user.name %></td>
<td><%= user.location %></td>
<td><%= user.area %></td>
</tr>
</tbody>
</table>
<div class="formstyle">
<%- contentarea %> //「<%= %>」の場合と比べ「<%- %>」では、出力内容をエスケープしない(HTMLタグがそのまま出力される)で出力
<form action="/" method="post">
<div class="form-group">
<label><input name="optradio" type="radio" value="Asia" />Asia</label>
<label><input name="optradio" type="radio" value="Europe" />Europe</label>
<label><input name="optradio" type="radio" value="South Asia" />South Asia</label>
<label><input name="optradio" type="radio" value="Australia" />Australia</label>
</div>
<input type="submit" value="Find area member information" />
</form>
</div>感想
Node.js + Express + MySqlでテーブル内の情報をソートするミニアプリを自作してみた報告でした!
あしかけ2日くらいかかったと思います。
でもすごく勉強になりましたし、これだけ覚えておけばあとは応用でいけるんじゃないかという自信に繋がりました。