筆者ミミウサが先日対応したWeb関連の案件から一つ学びがあったので共有させてください。
Adobe Illustratorでのイメージマップの作り方です。
イメージマップで画像の一部分だけをクリッカブルにします。
画像の一部分だけをクリッカブルに(イメージマップ)
例えば次のように、1枚の大きなJPG画像を貼り付けたサイトで、画像内の一部分だけをクリッカブルにして別のページへリンクを貼れます。

この例では、1枚の大きなJPG内の、[詳細を見る]の部分だけをイメージマップで、クリッカブルにできるんですね。
イメージマップ作成 Adobe Illustratorでの操作
Illustratorでイメージマップを作成するときの手順を説明します。
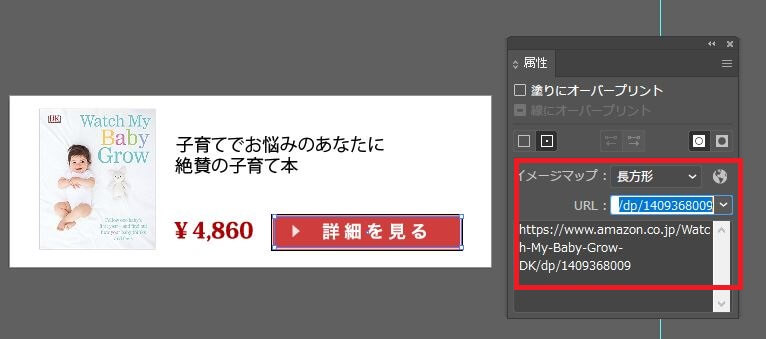
Illustratorで、クリッカブルにしたい部分の形状を選択し、[属性]メニューへ。
ここでは「詳細を見る」のボタンを選択しています。
[属性]メニューでイメージマップの形状とリンク先URL指定。

ファイル>Web用に保存。

Web用に保存画面で[プレビュー]。

ブラウザで、以下のようにイメージマップ部分のコードが確認&コピーできます。

確認したコードをコピーし、HTML上にペースト。
画像JPGもHTMLにリンクする。
1枚のJPG画像のボタン部分だけ([属性]を設定した部分)がクリッカブルに!

まとめ
Adobe Illustratorでイメージマップで画像の一部だけをクリッカブルにする方法を紹介しました。
筆者はPhotoshopがイマイチ苦手で、あらゆるものをIllustratorで作れるかまず試すタイプです。
そんななんでもIllustrator派の方は、イメージマップは結構便利かと思いました。