ご訪問、ありがとうございます。
以下の前回記事では、AMPページについて私が学んだことをまとめてきました。
このAMPページを実際に作成しようという実践をしてみました。
今回使用したのは、WordPressプラグイン「AMP for WordPress」です。
プラグインの使い方を共有します。
プラグイン「AMP for WordPress」でAMP化する
本ブログの以下のページを、AMPページ化してみました。

本ブログの制作環境
- WordPress
- Amazon AWSのEC2
今回はWordPressのブログをAMPページ化するので、WordPressのテーマにあっと言う間にAMPを適用してくれるというプラグインを使ってみます。
「AMP for WordPress」をインストール&有効化
有効化後、プラグイン自体の設定は特に必要ありません。

該当のページをブラウザで表示
通常のPCのページの後ろに「/?amp=1」と入力したURLが、作成されたAMP対応済みのページのURLとなります。

おー、、モバイルで見たらいかにもサクサクと表示しそうなサイトにAMPサイトが出来上がっています。
やたらシンプル、、ですがコメントは生きているものの、メニューやらアイキャッチ画像やらは一切消えてしまっています。
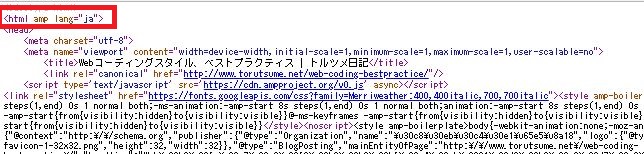
ソースの確認
AMPページ化されたのか、ソースの方を確認してみます。

CSSが自動的にインライン化され、AMPページの文法や宣言文に書き換わっています。
検証
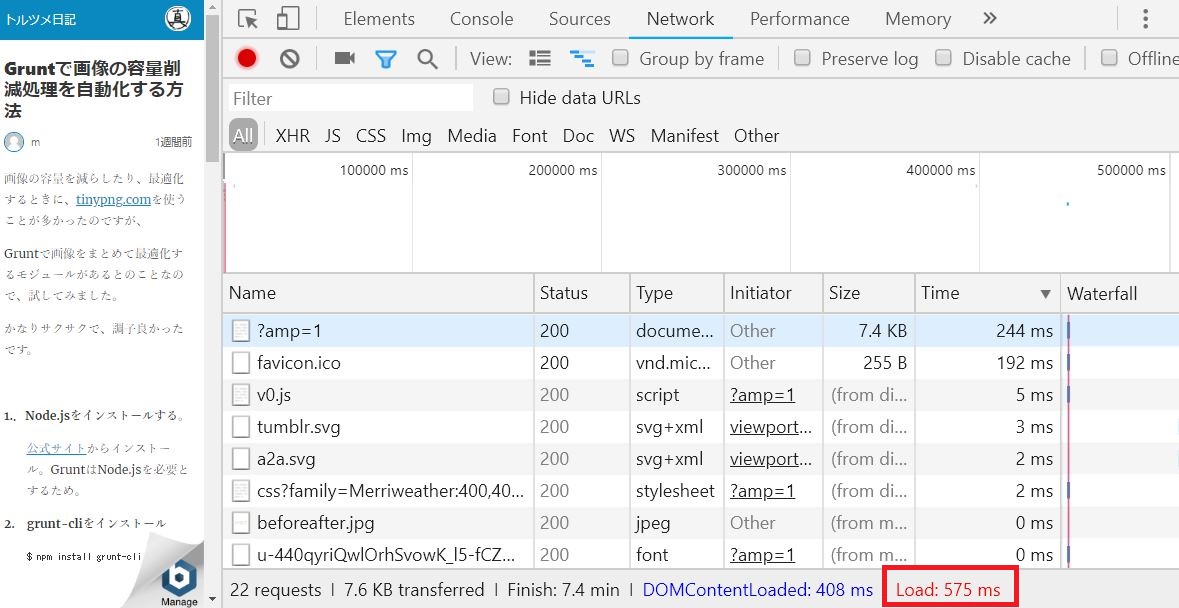
読み込みスピードを確認
本当に早くなっているのでしょうか、検証してみます。
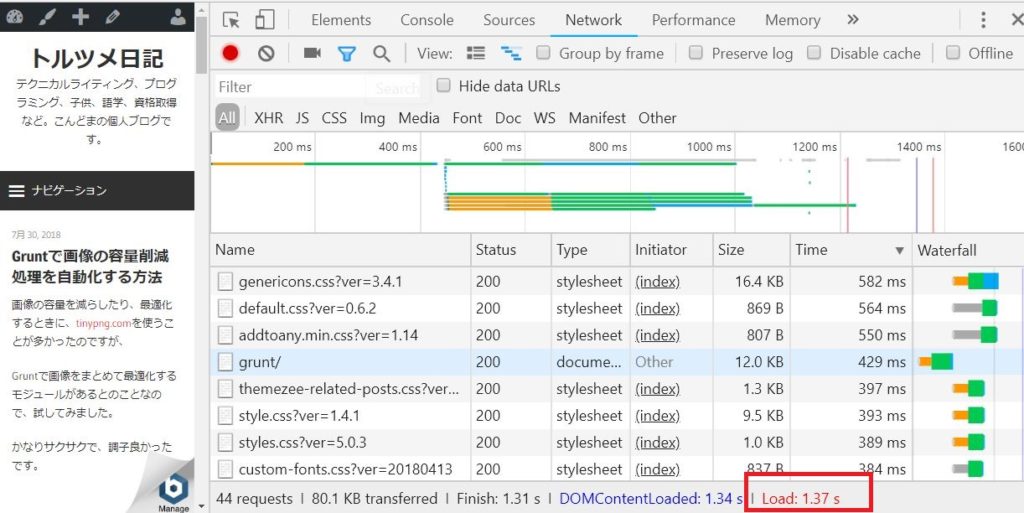
AMPページ適用前、現状だとChrome DevToolsでの計測によると「Load:1.37s」。

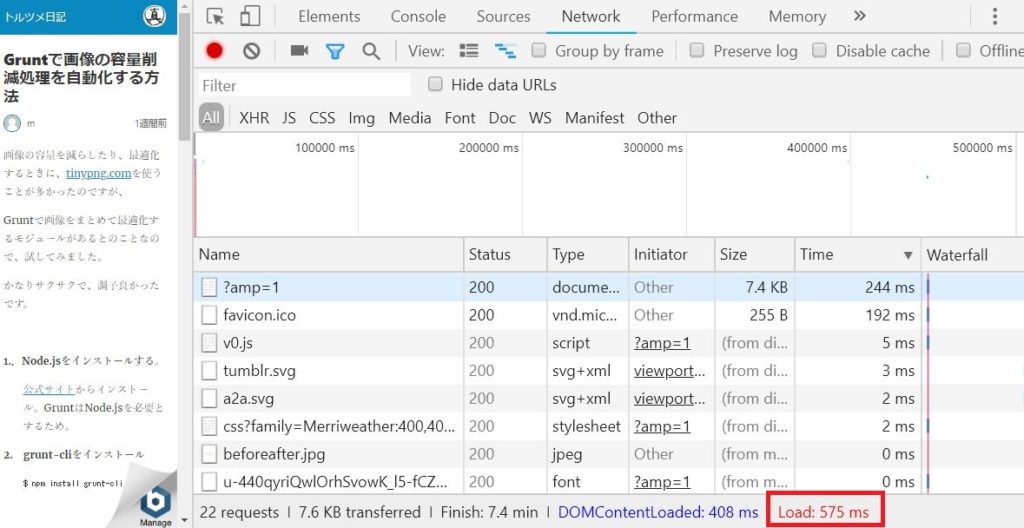
作成されたAMPページでは、「Load:575ms」

たしかにかなり早くなってはいるようです。
要因はインライン化されたCSSにより、外部CSSを読みに行かなくて良くなったことが大きいみたいです。
また、消えてしまった画像やメニューがないから、早くなった気もします・・。
サーバ (AMP Cache)から配信可能なサイトか検証
前記事で、AMP Cacheから配信できるAMPページは、プリレンダリングが可能と言及していました。
今回WordPressのプラグインを適用したAMPページは、AMP CacheにAMPページだと認めてもらえるのでしょうか。
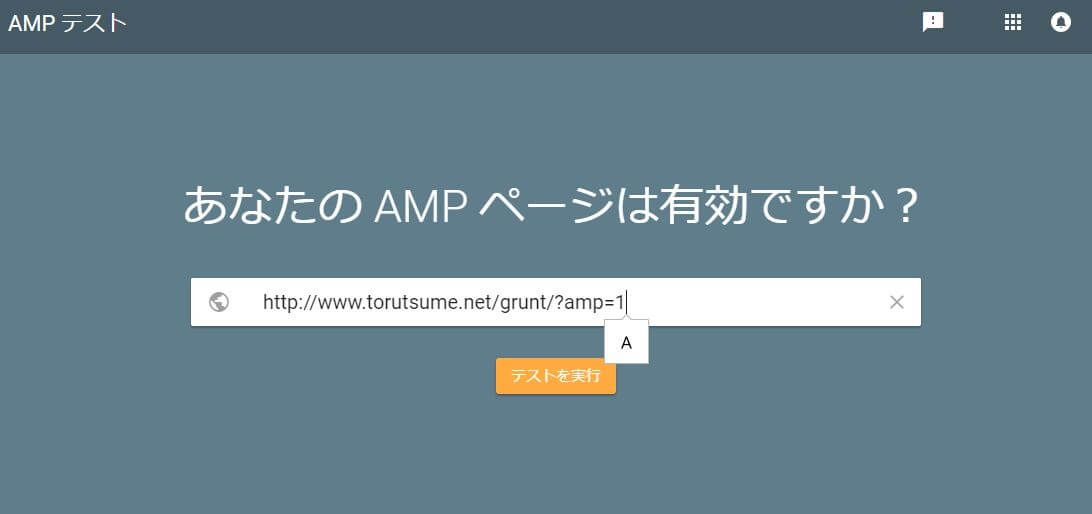
Googleが「AMPテスト」というツールを配信していますので、これで検証してみます。
AMPページのアドレスを入力

テスト実行

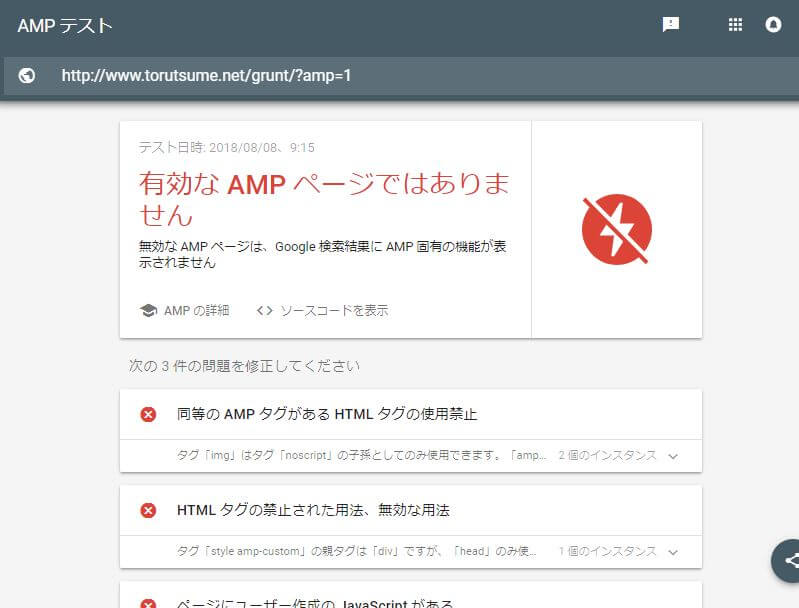
有効じゃないですって!
ただ、問題点が列挙されますので、プラグインでは回収しきれなかった、これらの問題点を別途解決すれば、AMPページとして有効とGoogleに認められることになります。
まとめ
WordPressプラグイン「AMP for WordPress」の使い方をご紹介してきました。
検証結果として私見は次のとおりです。
- WordPressプラグインによるAMPページ化は、通常サイトをAMPページに書き換えるときの手間暇を削減してくれるくらいに考えたほうがよさそう
- 結局AMPページは、通常ページとは別に作成しなくてはならないため、今後浸透していくかどうかは様子見